具备的参数
使用jQuery配合Superfish制作下拉菜单需要具备以下几个参数
- 项目中需要有jQuery版本库,如果你没有的话可以到这里下载;
- 下载Superfish插件——Superfish;
- 需要把上面两个js引入你的项目中
导入jQuery库和Superfish插件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/superfish.js"></script>
为了让菜单一个默认的样式,大家还可以到superfish下载superfish.css样式文件,可以直接调用
<link rel="stylesheet" href="css/superfish.css" />
备注:如果在你的项目中使用jQuery配合Superfish制作下拉菜单,个人建议直接在项目中使用Joel Birch为你提供的superfish.css样式,他或许不是你喜欢的风格,但你可以在用的主样式中覆盖他或者直拉在superfish.css样式中修改。另我一点,要确保你的项目中你上面的代码块一样调用了制作菜单所需的js,并按照你自己项目的相对路径设置。
准备工作就绪后,你就可以在你的文档中写结构了
HTML Markup
<ul>
- <a href="">link Leve1
- <a href="">link Level1<span> »</span> <ul>
- <a href="">link Leve2
- <a href="">link Leve2
- <a href="">link Leve2
- <a href="">link Leve2<span> »</span> <ul>
- <a href="">link Leve3
- <a href="">link Leve3
- <a href="">link Leve3
- <a href="">link Leve3
</ul> </ul>
- <a href="">link Level1
- <a href="">link Level1
</ul>
本来是需要给菜音写CSS样式的,但是此处我直接调用了superfish.css样式没做任何修改。如今HTML结构写好了,CSS样式也完成了,应该需要的库和插件也调入了,最后为了让菜单生效,还需要让你的菜单调用superfish。具体操作如下:
jQuery Code
<script type='text/javascript'> $(document).ready(function() { $('ul.sf-menu').superfish(); }); </script>
为了让你的菜单能生效,你需要在你的</head>或</body>标签前调用上面的jQuery代码,其中“$('ul.sf-menu')”的"sf-menu"就是你菜单的Class,当然也可以换成你菜单的ID,如果使用类名最好使用".sf-menu"。
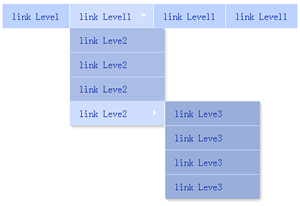
效果

自定义菜单参数
Joel Birch提供的Superfish插件有一个很强大的地方,他在Superfish插件中定义了一些功能,可以让你自定义菜单的参数。下面的代码是从Superfish中截取过来的。
$.fn.superfish.defaults = { hoverClass: 'sfHover', // the class applied to hovered list items pathClass: 'overideThisToUse', // the class you have applied to list items that lead to the current page pathLevels: 1, // the number of levels of submenus that remain open or are restored using pathClass delay: 800, // the delay in milliseconds that the mouse can remain outside a submenu without it closing animation: {opacity:'show'}, // an object equivalent to first parameter of jQuery’s .animate() method speed: 'normal', // speed of the animation. Equivalent to second parameter of jQuery’s .animate() method autoArrows: true, // if true, arrow mark-up generated automatically = cleaner source code at expense of initialisation performance dropShadows: true, // completely disable drop shadows by setting this to false disableHI: false, // set to true to disable hoverIntent detection onInit: function(){}, // callback function fires once Superfish is initialised – 'this' is the containing ul onBeforeShow: function(){}, // callback function fires just before reveal animation begins – 'this' is the ul about to open onShow: function(){}, // callback function fires once reveal animation completed – 'this' is the opened ul onHide: function(){} // callback function fires after a sub-menu has closed – 'this' is the ul that just closed };
上面这些参数的选项,你可以通过在你的菜单初始化时调用,如:
$(document).ready(function() { $('ul.sf-menu').superfish({ delay: 1000, // one second delay on mouseout animation: {opacity:'show',height:'show'}, // fade-in and slide-down animation speed: 'fast', // faster animation speed autoArrows: false, // disable generation of arrow mark-up dropShadows: false // disable drop shadows }); });
备注:你可以根据你自己的需求,按照上面所展示的方法,去配制你自己需要的菜单效果。
使用Superfish制作的不同类型菜单
Superfish不单可以通过内置插件的参数来配置不同的效果,而且Joel Birch还给我们提供了几种不同的Superfish菜单的类型,那么下面我们就一起简单的了解一下Joel Birch给我们提供的不同菜单的制作方法。大家也可以直接参阅Joel Birch写的Superfish Demo
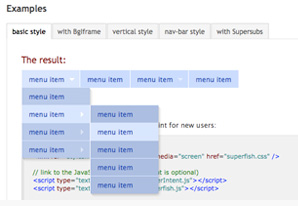
1、Suerfish的默认风格——横向下拉菜单
这种风格是Superfish最基本的菜单风格,具体请看下面代码
HTML Markup
<ul>
- <a href="">link Leve1
- <a href="">link Level1<span> »</span> <ul>
- <a href="">link Leve2
- <a href="">link Leve2
- <a href="">link Leve2
- <a href="">link Leve2<span> »</span> <ul>
- <a href="">link Leve3
- <a href="">link Leve3
- <a href="">link Leve3
- <a href="">link Leve3
</ul> </ul>
- <a href="">link Level1
- <a href="">link Level1
</ul>
调用文件
<link rel="stylesheet" href="superfish.css" /> <script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript" src="superfish.js"></script>
jQuery Cody
<script type="text/javascript"> $(document).ready(function(){ $("ul.sf-menu").superfish({ }); }); </script>
备注:
这里所需文件
- 样式文件superfish.css——下载,你也可以根据需要修改此样式文件。
- 样式所需的箭头图片arrows-ffffff.png——下载;
- 阴影图片shadow.png——下载
上面所说文件在这里都可以下载到。
DEMO

2、垂直菜单——垂直下接菜单
使用superfish制作垂直菜单我们需要在最外面的列表中增加一个“sf-vertical”类名,以及增加一个“superfish-vertical.css”,我们一起来看其制作代码:
HTML Markup:
<ul>
- <a href="">link1<span> »</span> <ul>
- <a href="">link2
- <a href="">link2
- <a href="">link2
- <a href="">link2<span> »</span> <ul>
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
</ul>
- <a href="">link2
- <a href="">link2
</ul>
- <a href="">link1
- <a href="">link1
- <a href="">link1
- <a href="">link1
- <a href="">link1
</ul>
调入文件
<link rel="stylesheet" href="superfish.css" /> <link rel="stylesheet" href="superfish-vertical.css" /> <script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript" src="hoverIntent.js"></script> <script type="text/javascript" src="superfish.js"></script>
jQuery Code:
<script type="text/javascript"> $(document).ready(function(){ $("ul.sf-menu").superfish({ animation: {height:'show'}, // slide-down effect without fade-in delay: 1200 // 1.2 second delay on mouseout }); }); </script>
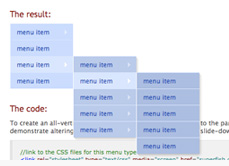
DEMO

备注:这里需要特别注意的就是在"ul.sf-menu"处增加“sf-vertical”类名,而且增加了两个文件superfish-vertical.css和hoverIntent.js插件。
3、导航栏式下菜单
这种下拉菜单的制作方法和第二种很类似,首先需要在“ul.sf-menu”处加上类名“.sf-navbar”,而且需加上一个默的当前状态“li.current”(一般是一级导航);并新增样式superfish-navbar.css,同样要配合hoverIntent.js插件。
HTML Markup
<ul> <li> <a href="">link1<span> »</span> <ul>
- <a href="">link2
- <a href="">link2
- <a href="">link2
- <a href="">link2<span> »</span> <ul>
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
</ul>
- <a href="">link2
- <a href="">link2
</ul>
- <a href="">link1 <ul>
- <a href="">link2<span> »</span> <ul>
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
</ul>
- <a href="">link2<span> »</span> <ul>
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
</ul>
- <a href="">link2
- <a href="">link2
- <a href="">link2
- <a href="">link2
</ul>
- <a href="">link1
- <a href="">link1
- <a href="">link1
- <a href="">link1
</ul>
调入文件
<link rel="stylesheet" href="superfish.css" /> <link rel="stylesheet" href="superfish-navbar.css" /> <script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript" src="hoverIntent.js"></script> <script type="text/javascript" src="superfish.js"></script>
jQuery Code:
<script type="text/javascript"> $(document).ready(function(){ $("ul.sf-menu").superfish({ pathClass:"current" }); }); </script>
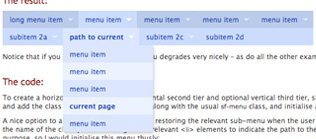
DEMO

4、下接菜单项超长效果
我们制作菜单时会碰到长菜单项内容,为了让菜单子项能自适应宽度,可以配合Supersubs.js来制作
HTML Code
<ul>
- <a href="">link1<span> »</span> <ul>
- <a href="">link2link link linlki link
- <a href="">link2
- <a href="">lognlong logn logn long long longlink2
- <a href="">link2<span> »</span> <ul>
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
</ul>
- <a href="">link2
- <a href="">link2
</ul>
- <a href="">link1 <ul>
- <a href="">link2<span> »</span> <ul>
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
- <a href="">link3
</ul>
- <a href="">link2
- <a href="">link2
- <a href="">link2
- <a href="">link2
</ul>
- <a href="">link1
- <a href="">link1
- <a href="">link1
- <a href="">link1
</ul>
调入文件
<link rel="stylesheet" href="superfish.css" />> <link rel="stylesheet" href="superfish-navbar.css" /> <script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript" src="hoverIntent.js"></script> <script type="text/javascript" src="superfish.js"></script> <script type="text/javascript" src="supersubs.js"></script>
jQuery Code
<script type="text/javascript"> $(document).ready(function(){ $("ul.sf-menu").supersubs({ minWidth: 12, // minimum width of sub-menus in em units maxWidth: 27, // maximum width of sub-menus in em units extraWidth: 1 // extra width can ensure lines don't sometimes turn over // due to slight rounding differences and font-family }).superfish(); // call supersubs first, then superfish, so that subs are // not display:none when measuring. Call before initialising // containing tabs for same reason. }); </script>
DEMO

上面展示了superfish制作的几种下拉菜单,但是玩过Drupal的朋友都有发现,superfish制作的Menu在IE6-7会有一个bug。我们把这个bug叫作z-index的bug。
Superfish菜单在IE浏览器的z-index的问题
使用Drupal的朋友都可能有尝试过,使用superfish的模块制作的下拉菜单,在IE6-7下都会存在一个Bug,就是垂直下拉菜单项会被页面的主内容遮盖住,无法正常展示。其实这个Bug就是z-index的Bug。下面我们一起来看看这个Bug如何解决。
superfish的菜单放到页面常常类似于下面的结构:
<div id="nav"> <ul>
- <a href="">
</ul> </div> <div id="content">content Section</div>
此时我们的superfish制作的下拉菜单常在IE6-7出现下面这样的Bug

产生这样的Bug就是我们的z-index引起的,那么解决起来也是相对还简单,我们只要在他们的父元素中设置一个“position:relative”并将他们的“z-index”值设置成不一样,不过要记住一点Superfish的父元素要设置的z-index值大于其他元素的z-index的值。就拿此例来说,我们就需要这样来修复这个Bug
#nav { z-index:2; } #content { z-index:1; }
有关于Superfish制作下拉菜单到此就结束了,在此需要特别感谢Joel Birch给我们带来这么的插件——Superfish。
制作Superfish所需的各种文件都可以从这里下载。
最后总结一点:使用jQuery和Joel Birch的Superfish制作下拉菜单,给我们带来难以置信的各种功能,就是不懂任何javacript或jQuery的人,只要懂点HTML/CSS的人,就能制作出美丽、兼容性强的下拉菜单。如果你是一个CSS的强手,你完全可以使用自己的样式去覆盖Superfish提供的默认样式,制作出更美丽的下拉菜单。那么具体如何制作,大家可以仔细阅读上面的文字或者直接参才Joel Birch给我们提供的制作Superfish下拉菜单的指南或者DEMO。
- 本文固定链接: http://ttfde.top/index.php/post/167.html
- 转载请注明: admin 于 TTF的家园 发表

《本文》有 0 条评论