2019
06-26
06-26
矩阵乘法在三维空间的几何意义 NEW
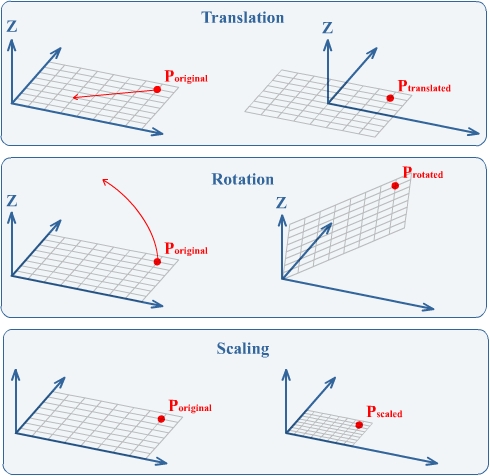
 变换(Transformations)你应该已经知道变换(transformation),它将任意3D点的坐标变换到另一个3D点的坐标。下图你可以看到3个基本变换的例子: 第一个变换只是简单地将3D空间中的所有点移动到左下方,这种变换叫做平移(translation)。第二个变换是旋转(rotation),所有点绕一个指定轴旋转,本例中是绕Z轴旋转。最后一个基本变换是缩放,所有点的坐标乘以一个特定的数值。我将它们称为基本变换,是因为你能想象的任何变换都可以用这三个基...
Read More >
变换(Transformations)你应该已经知道变换(transformation),它将任意3D点的坐标变换到另一个3D点的坐标。下图你可以看到3个基本变换的例子: 第一个变换只是简单地将3D空间中的所有点移动到左下方,这种变换叫做平移(translation)。第二个变换是旋转(rotation),所有点绕一个指定轴旋转,本例中是绕Z轴旋转。最后一个基本变换是缩放,所有点的坐标乘以一个特定的数值。我将它们称为基本变换,是因为你能想象的任何变换都可以用这三个基...
Read More >

 Three.js是一款开源的主流3D绘图JS引擎(名字Three就是3D的含义),我们知道WebGL是一种网页3D绘图标准,和jQuery简化了HTML DOM操作一样,Three.js可以简化WebGL编程。WebGL是HTML5技术生态链中最为令人振奋的标准之一,把Web带入3D的时代。官网地址:https://threejs.org/。先看一张官网案例:下面就以几个简单实例来带大家入门绘制一个立方体:<!DOCTYPE html>
<htm...
Three.js是一款开源的主流3D绘图JS引擎(名字Three就是3D的含义),我们知道WebGL是一种网页3D绘图标准,和jQuery简化了HTML DOM操作一样,Three.js可以简化WebGL编程。WebGL是HTML5技术生态链中最为令人振奋的标准之一,把Web带入3D的时代。官网地址:https://threejs.org/。先看一张官网案例:下面就以几个简单实例来带大家入门绘制一个立方体:<!DOCTYPE html>
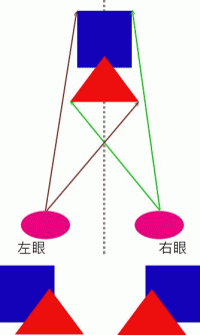
<htm... VR概述什么是 VRVR(Virtual Reality)是利用电脑模拟产生一个三维空间的虚拟世界,提供用户关于视觉等感官的模拟,让用户感觉仿佛身历其境,可以及时、没有限制地观察三维空间内的事物。用户进行位置移动时,电脑可以立即进行复杂的运算,将精确的三维世界视频传回产生临场感。—— 维基百科VR 的显示原理了解 VR 显示原理前,先了解我们人眼的立体视觉的成像原理:人眼的视觉是可以感觉出深度的,也就是深度知觉(depth perception)。而有了深度的信息后,才能判断...
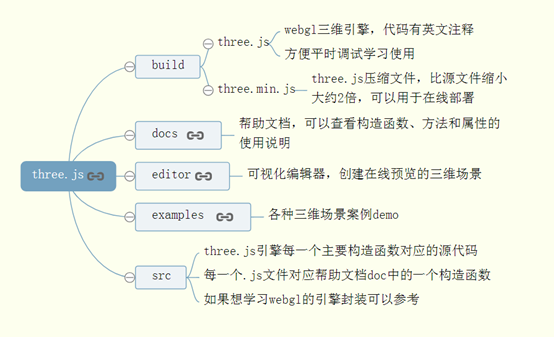
VR概述什么是 VRVR(Virtual Reality)是利用电脑模拟产生一个三维空间的虚拟世界,提供用户关于视觉等感官的模拟,让用户感觉仿佛身历其境,可以及时、没有限制地观察三维空间内的事物。用户进行位置移动时,电脑可以立即进行复杂的运算,将精确的三维世界视频传回产生临场感。—— 维基百科VR 的显示原理了解 VR 显示原理前,先了解我们人眼的立体视觉的成像原理:人眼的视觉是可以感觉出深度的,也就是深度知觉(depth perception)。而有了深度的信息后,才能判断... ThreeJs概述最初使用WebGL原生的API来写3D程序是一件非常痛苦的事情而ThreeJs就是对WebGL的一个封装。说白了ThreeJs就是一个封装了WebGL的js库,类比jQuery封装了Dom。官方资源https://threejs.org/GitHub:https://github.com/mrdoob/three.js官方例子:https://threejs.org/examples/源码结构三大组件示意图三维几何体网格模型相机-正投影和透视Lambert光...
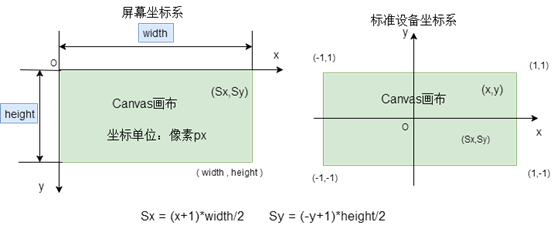
ThreeJs概述最初使用WebGL原生的API来写3D程序是一件非常痛苦的事情而ThreeJs就是对WebGL的一个封装。说白了ThreeJs就是一个封装了WebGL的js库,类比jQuery封装了Dom。官方资源https://threejs.org/GitHub:https://github.com/mrdoob/three.js官方例子:https://threejs.org/examples/源码结构三大组件示意图三维几何体网格模型相机-正投影和透视Lambert光... 坐标系&坐标系转化算法 Threejs的三维坐标系为右手坐标系。Threejs世界坐标转化为屏幕坐标步骤:世界坐标-标准坐标-屏幕坐标具体代码实现:/**
* 立方体世界坐标转屏幕坐标
*/
//获取网格模型boxMesh的世界坐标
var worldVector = new THREE.Vector3(
boxMesh.position.x,
boxMesh.posi...
坐标系&坐标系转化算法 Threejs的三维坐标系为右手坐标系。Threejs世界坐标转化为屏幕坐标步骤:世界坐标-标准坐标-屏幕坐标具体代码实现:/**
* 立方体世界坐标转屏幕坐标
*/
//获取网格模型boxMesh的世界坐标
var worldVector = new THREE.Vector3(
boxMesh.position.x,
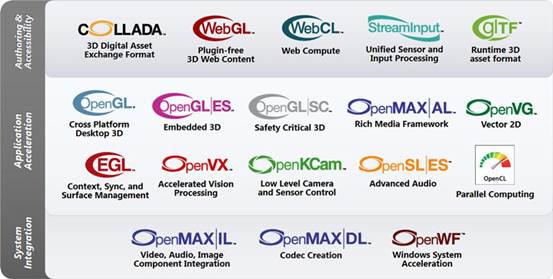
boxMesh.posi... OpenGL概述OpenGL是一个三维绘图标准(这个标准规定了API的输入和输出,具体的内部实现一般是由显卡厂商实现)。这个标准也有一个web的版本(WebGL)。标准化组织:Khronos Group 成立于 2000 年 1 月,由包括 3Dlabs, ATI, Discreet, Evans & Sutherland, Intel, Nvidia, SGI 和 Sun Microsystems 在内的多家国际知名多媒体行业领导者创立,致力于发展开放标准的应用程序...
OpenGL概述OpenGL是一个三维绘图标准(这个标准规定了API的输入和输出,具体的内部实现一般是由显卡厂商实现)。这个标准也有一个web的版本(WebGL)。标准化组织:Khronos Group 成立于 2000 年 1 月,由包括 3Dlabs, ATI, Discreet, Evans & Sutherland, Intel, Nvidia, SGI 和 Sun Microsystems 在内的多家国际知名多媒体行业领导者创立,致力于发展开放标准的应用程序...