2024
11-10
11-10
Vue2中使用Ueditor NEW
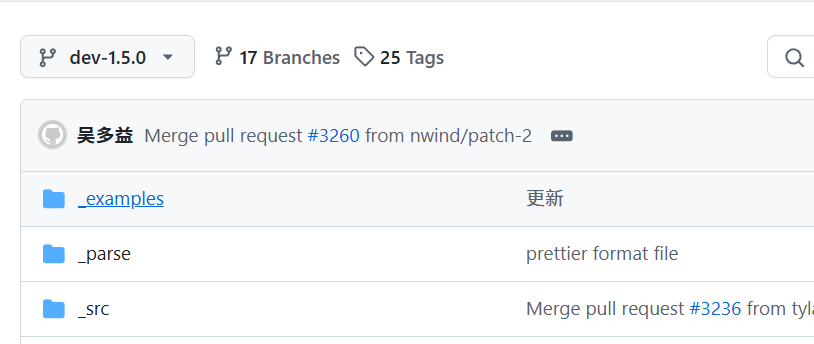
 一、使用背景在vue中用过其他的支持vue框架的富文本编辑器,比如wangEditor等。但功能和jQuery时代的ueditor还是差不少,还有很多标签不支持解析特别是遇到文章类后台时候根本无法应付。二、项目环境1、前后的完全分离2、vue2 + elementui3、后端完全独立的API接口三、实现方式1、下载并编译ueditor(1)官网下载最新开发版本:https://github.com/fex-team/ueditor 默认分支dev-1.5.0git ...
Read More >
一、使用背景在vue中用过其他的支持vue框架的富文本编辑器,比如wangEditor等。但功能和jQuery时代的ueditor还是差不少,还有很多标签不支持解析特别是遇到文章类后台时候根本无法应付。二、项目环境1、前后的完全分离2、vue2 + elementui3、后端完全独立的API接口三、实现方式1、下载并编译ueditor(1)官网下载最新开发版本:https://github.com/fex-team/ueditor 默认分支dev-1.5.0git ...
Read More >

 一、背景介绍:wangEditor 5默认没有源码模式切换功能,但在实际应用中需要这个功能二、插件开发1、新建插件目录2、根据官网API编写类文件和注册文件(https://www.wangeditor.com/v5/development.html) sourceMenu.js// 定义菜单类,参考官网 https://www.wangeditor.com/v5/development.html
class SourceMenu {...
一、背景介绍:wangEditor 5默认没有源码模式切换功能,但在实际应用中需要这个功能二、插件开发1、新建插件目录2、根据官网API编写类文件和注册文件(https://www.wangeditor.com/v5/development.html) sourceMenu.js// 定义菜单类,参考官网 https://www.wangeditor.com/v5/development.html
class SourceMenu {... 一、使用场景需要使用拖动排序功能的页面,可支持任意循环区域拖动排序。二、使用方法1、安装vuedraggablenpm i vuedraggable2、导入组件并声明import draggable from 'vuedraggable';
components: { draggable }3、使用组件<draggable v-model="sortLi...
一、使用场景需要使用拖动排序功能的页面,可支持任意循环区域拖动排序。二、使用方法1、安装vuedraggablenpm i vuedraggable2、导入组件并声明import draggable from 'vuedraggable';
components: { draggable }3、使用组件<draggable v-model="sortLi... 一、安装 vue-meta-infonpm i vue-meta-info --save二、使用在 main.js 文件中引入 vue-meta-info 并应用import MetaInfo from 'vue-meta-info';
Vue.use(MetaInfo)1、组件内静态使用 metaInfo<script>
export default {
metaIn...
一、安装 vue-meta-infonpm i vue-meta-info --save二、使用在 main.js 文件中引入 vue-meta-info 并应用import MetaInfo from 'vue-meta-info';
Vue.use(MetaInfo)1、组件内静态使用 metaInfo<script>
export default {
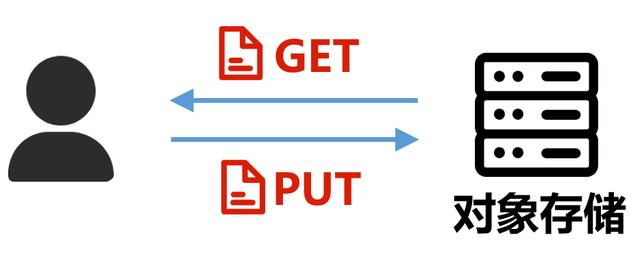
metaIn... 1.申请并配置cos此部分详见cos官网,不再赘述;2.引入cos的SDKimport COS from 'cos-js-sdk-v5'
//配置id和密钥
const cos = new COS({
SecretId:'xxxx',
SecretKey:'xxxx...
1.申请并配置cos此部分详见cos官网,不再赘述;2.引入cos的SDKimport COS from 'cos-js-sdk-v5'
//配置id和密钥
const cos = new COS({
SecretId:'xxxx',
SecretKey:'xxxx...