2015
12-10
12-10
HTML5+CSS3响应式布局要点,5分钟学会响应式布局 NEW
 什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。响应式布局有哪些优点和缺点? 优点:面对不同分辨率设...
Read More >
什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。响应式布局有哪些优点和缺点? 优点:面对不同分辨率设...
Read More >

 伪类选择器:CSS中已经定义好的选择器,不能随便取名常用的伪类选择器是使用在a元素上的几种,`如a:link|a:visited|a:hover|a:active`提示:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。提示:在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。伪元素选择器:并不是针对真正的元素使用的选择器,而是针对CSS中已经定义好的伪元素使用的选择器。CSS中有如下四种伪...
伪类选择器:CSS中已经定义好的选择器,不能随便取名常用的伪类选择器是使用在a元素上的几种,`如a:link|a:visited|a:hover|a:active`提示:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。提示:在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。伪元素选择器:并不是针对真正的元素使用的选择器,而是针对CSS中已经定义好的伪元素使用的选择器。CSS中有如下四种伪... 这好像真的是个问题,或许很多前端同学对此都有疑惑,查了些资料,证实了下两个符号的区别,简而言之:单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。 W3C关于CSS3选择器的规范中有一段描述: A pseudo-element is made of two colons (::) followed by the name of the pseudo-element. This :: notation is introdu...
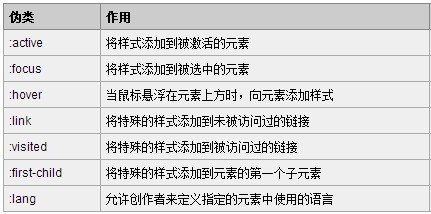
这好像真的是个问题,或许很多前端同学对此都有疑惑,查了些资料,证实了下两个符号的区别,简而言之:单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。 W3C关于CSS3选择器的规范中有一段描述: A pseudo-element is made of two colons (::) followed by the name of the pseudo-element. This :: notation is introdu... 可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。首先,阅读 w3c 对两者的定义:CSS 伪类用于向某些选择器添加特殊的效果。CSS 伪元素用于将特殊的效果添加到某些选择器。伪类种类伪元素种类区别这里用伪类 :first-child 和伪元素 :first-letter 来进行比较。p>i:fir...
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。首先,阅读 w3c 对两者的定义:CSS 伪类用于向某些选择器添加特殊的效果。CSS 伪元素用于将特殊的效果添加到某些选择器。伪类种类伪元素种类区别这里用伪类 :first-child 和伪元素 :first-letter 来进行比较。p>i:fir...