一、使用背景
在vue中用过其他的支持vue框架的富文本编辑器,比如wangEditor等。但功能和jQuery时代的ueditor还是差不少,还有很多标签不支持解析
特别是遇到文章类后台时候根本无法应付。
二、项目环境
1、前后的完全分离
2、vue2 + elementui
3、后端完全独立的API接口
三、实现方式
1、下载并编译ueditor
(1)官网下载最新开发版本:https://github.com/fex-team/ueditor 默认分支dev-1.5.0

git clone https://github.com/fex-team/ueditor.git
(2)安装依赖编译
#安装依赖 npm i #全局安装grunt npm install -g grunt-cli #本地安装grunt npm install grunt --save-dev #执行打包命令 grunt default
将打包完的ueditor-dev-1.5.0/dist/utf8-php/重新命名为Ueditor放置在项目跟目录public/static/下
为了方便后面调试修改,把未压缩的ueditor.all.js内容复制到ueditor.all.min.js里面


2、安装配置vue-ueditor-wrap
vue-ueditor-wrap 是ueditor的一个vue封装组件,目的是更方便的在vue中使用
(1)安装vue-ueditor-wrap
npm i vue-ueditor-wrap
(2)封装公共组件UE,并给定默认值,方便使用到的页面
<template>
<div>
<VueUeditorWrap v-model="html" :config="config" />
</div>
</template>
<script>
import VueUeditorWrap from 'vue-ueditor-wrap'
import { getToken } from "@/utils/auth";
export default {
name: "UE",
components: {
VueUeditorWrap,
},
props: {
content: {
type: String,
default: '<h2><img src="http://img.baidu.com/hi/jx2/j_0003.gif"/>Vue + UEditor + v-model双向绑定!+!$#</h2>'
},
config: {
type: Object,
default: () => ({
// 接口配置可在此填写,也可在config文件中配置,根据实际情况配置
serverUrl: "http://127.0.0.1/upload",
// UEditor 是文件的存放路径,
UEDITOR_HOME_URL: "/static/Ueditor/",
headers: { Authorization: getToken() }, // 这里是为了解决token问题,本来是不支持,先写在这里后面需要更改源码从这里读取
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度
initialFrameHeight: 500,
// 初始容器宽度
initialFrameWidth: '100%',
lang: 'zh-cn'
})
},
},
data() {
return {
html: this.content
}
},
methods: {
getHtml() {
return this.html
},
setHtml(data) {
this.html = data
}
}
}
</script>3、在页面中使用封装好的组件
<template>
<div>
<UE :content="myContent" />
</div>
</template>
<script>
import UE from "@/components/UE"
export default {
components: {
UE
},
data() {
return {
myContent: 'init content',
}
}
}
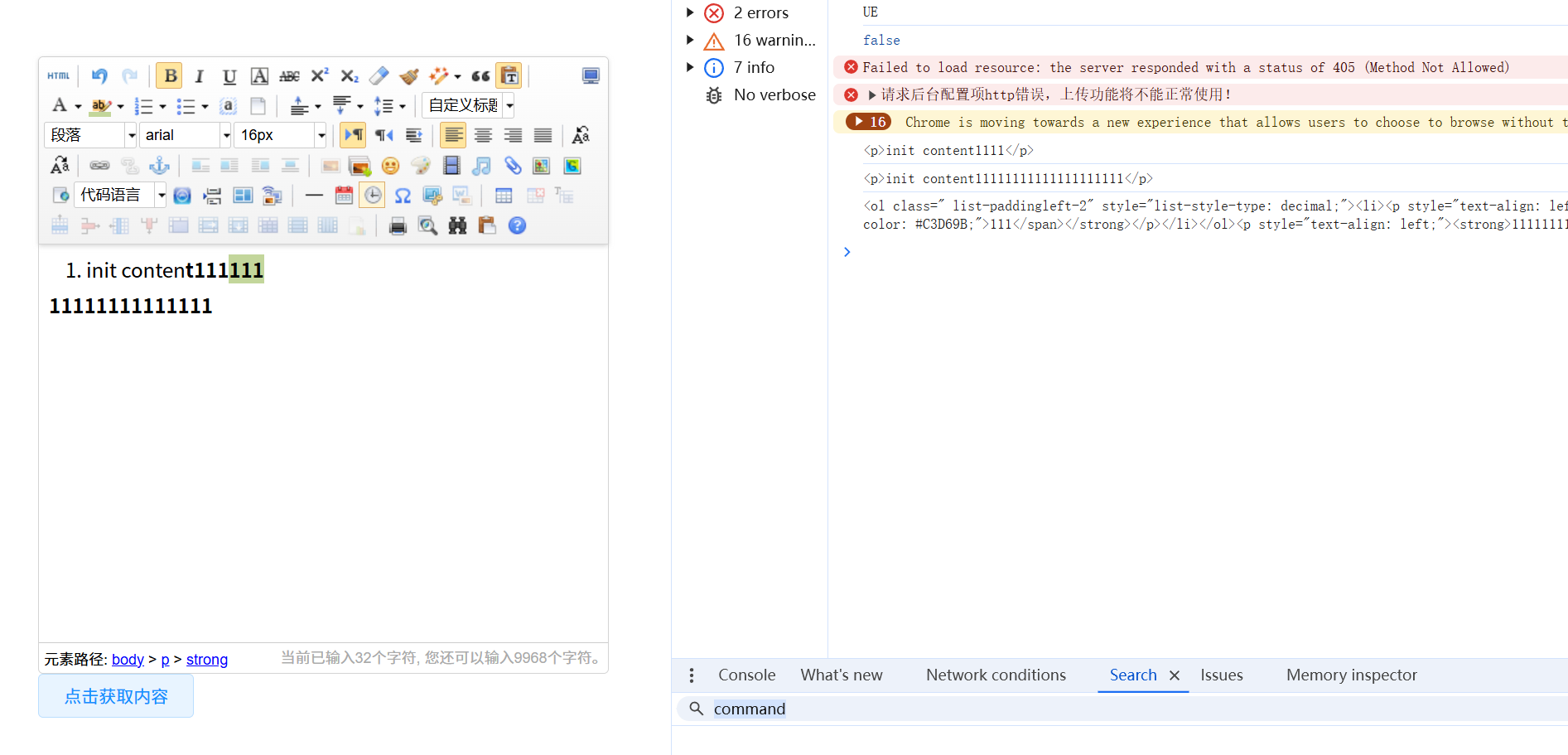
</script>效果如下

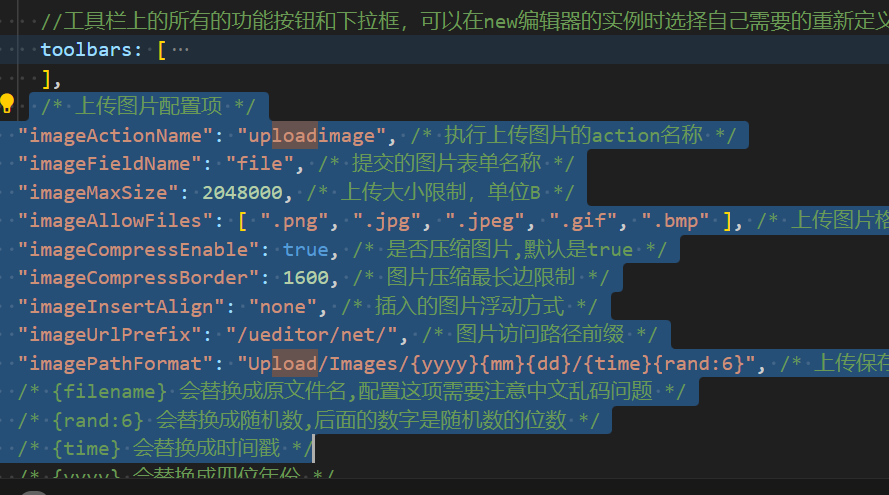
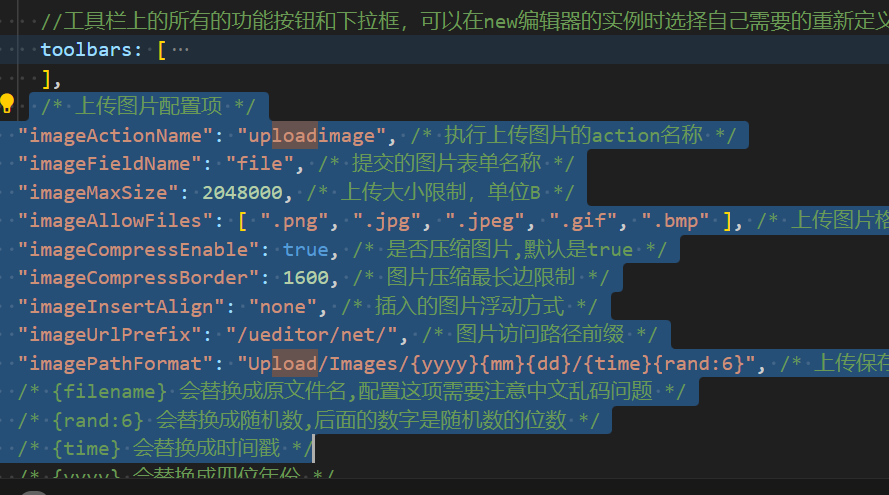
控制台报错"Failed to load resource: the server responded with a status of 405 (Method Not Allowed)请求后台配置项http错误,上传功能将不能正常使用!"是因为ueditor默认会从后台使用获取config.json文件,实际上后台并没有。这个不影响,可以将配置文件里面的配置项直接写在前端/public/static/Ueditor/ueditor.config.js
里面,如图写在toolbars配置的下面。

如果需要将配置文件放在服务的可以将配置项放在config.json里面返回
config.json里的配置项
/* 前后端通信相关的配置,注释只允许使用多行方式 */
{
/* 上传图片配置项 */
"imageActionName": "uploadimage", /* 执行上传图片的action名称 */
"imageFieldName": "upfile", /* 提交的图片表单名称 */
"imageMaxSize": 2048000, /* 上传大小限制,单位B */
"imageAllowFiles": [ ".png", ".jpg", ".jpeg", ".gif", ".bmp" ], /* 上传图片格式显示 */
"imageCompressEnable": true, /* 是否压缩图片,默认是true */
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
"imageUrlPrefix": "/ueditor/net/", /* 图片访问路径前缀 */
"imagePathFormat": "Upload/Images/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 \ : * ? " < > | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
/* 涂鸦图片上传配置项 */
"scrawlActionName": "uploadscrawl", /* 执行上传涂鸦的action名称 */
"scrawlFieldName": "upfile", /* 提交的图片表单名称 */
"scrawlPathFormat": "Upload/GraffitiImagas/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"scrawlMaxSize": 2048000, /* 上传大小限制,单位B */
"scrawlUrlPrefix": "/ueditor/net/", /* 图片访问路径前缀 */
"scrawlInsertAlign": "none",
/* 截图工具上传 */
"snapscreenActionName": "uploadimage", /* 执行上传截图的action名称 */
"snapscreenPathFormat": "Upload/ScreenshotTool/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"snapscreenUrlPrefix": "/ueditor/net/", /* 图片访问路径前缀 */
"snapscreenInsertAlign": "none", /* 插入的图片浮动方式 */
/* 抓取远程图片配置 */
"catcherLocalDomain": [ "127.0.0.1", "localhost", "img.baidu.com" ],
"catcherActionName": "catchimage", /* 执行抓取远程图片的action名称 */
"catcherFieldName": "source", /* 提交的图片列表表单名称 */
"catcherPathFormat": "Upload/GrabRemoteImages/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"catcherUrlPrefix": "/ueditor/net/", /* 图片访问路径前缀 */
"catcherMaxSize": 2048000, /* 上传大小限制,单位B */
"catcherAllowFiles": [ ".png", ".jpg", ".jpeg", ".gif", ".bmp" ], /* 抓取图片格式显示 */
/* 上传视频配置 */
"videoActionName": "uploadvideo", /* 执行上传视频的action名称 */
"videoFieldName": "upfile", /* 提交的视频表单名称 */
"videoPathFormat": "Upload/Videos/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"videoUrlPrefix": "/ueditor/net/", /* 视频访问路径前缀 */
"videoMaxSize": 102400000, /* 上传大小限制,单位B,默认100MB */
"videoAllowFiles": [
".flv",
".swf",
".mkv",
".avi",
".rm",
".rmvb",
".mpeg",
".mpg",
".ogg",
".ogv",
".mov",
".wmv",
".mp4",
".webm",
".mp3",
".wav",
".mid"
], /* 上传视频格式显示 */
/* 上传文件配置 */
"fileActionName": "uploadfile", /* controller里,执行上传视频的action名称 */
"fileFieldName": "upfile", /* 提交的文件表单名称 */
"filePathFormat": "Upload/Files/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"fileUrlPrefix": "/ueditor/net/", /* 文件访问路径前缀 */
"fileMaxSize": 51200000, /* 上传大小限制,单位B,默认50MB */
"fileAllowFiles": [
".png",
".jpg",
".jpeg",
".gif",
".bmp",
".flv",
".swf",
".mkv",
".avi",
".rm",
".rmvb",
".mpeg",
".mpg",
".ogg",
".ogv",
".mov",
".wmv",
".mp4",
".webm",
".mp3",
".wav",
".mid",
".rar",
".zip",
".tar",
".gz",
".7z",
".bz2",
".cab",
".iso",
".doc",
".docx",
".xls",
".xlsx",
".ppt",
".pptx",
".pdf",
".txt",
".md",
".xml"
], /* 上传文件格式显示 */
/* 列出指定目录下的图片 */
"imageManagerActionName": "listimage", /* 执行图片管理的action名称 */
"imageManagerListPath": "upload/image", /* 指定要列出图片的目录 */
"imageManagerListSize": 20, /* 每次列出文件数量 */
"imageManagerUrlPrefix": "/ueditor/net/", /* 图片访问路径前缀 */
"imageManagerInsertAlign": "none", /* 插入的图片浮动方式 */
"imageManagerAllowFiles": [ ".png", ".jpg", ".jpeg", ".gif", ".bmp" ], /* 列出的文件类型 */
/* 列出指定目录下的文件 */
"fileManagerActionName": "listfile", /* 执行文件管理的action名称 */
"fileManagerListPath": "upload/file", /* 指定要列出文件的目录 */
"fileManagerUrlPrefix": "/ueditor/net/", /* 文件访问路径前缀 */
"fileManagerListSize": 20, /* 每次列出文件数量 */
"fileManagerAllowFiles": [
".png",
".jpg",
".jpeg",
".gif",
".bmp",
".flv",
".swf",
".mkv",
".avi",
".rm",
".rmvb",
".mpeg",
".mpg",
".ogg",
".ogv",
".mov",
".wmv",
".mp4",
".webm",
".mp3",
".wav",
".mid",
".rar",
".zip",
".tar",
".gz",
".7z",
".bz2",
".cab",
".iso",
".doc",
".docx",
".xls",
".xlsx",
".ppt",
".pptx",
".pdf",
".txt",
".md",
".xml"
] /* 列出的文件类型 */
}三、需要解决的问题
1、配置项根据实际情况进行更改
2、将配置文件ueditor.config.js里新增的配置项修改为后端上传接口可以识别的配置

3、解决调用后端接口需要token验证
(1)在UE组件默认配置项中添加头信息
headers: { Authorization: getToken() }
{
// 接口配置可在此填写,也可在config文件中配置,根据实际情况配置
serverUrl: "http://127.0.0.1/upload",
// UEditor 是文件的存放路径,
UEDITOR_HOME_URL: "/static/Ueditor/",
headers: { Authorization: getToken() }, // 这里是为了解决token问题,本来是不支持,先写在这里后面需要更改源码从这里读取
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度
initialFrameHeight: 500,
// 初始容器宽度
initialFrameWidth: '100%',
lang: 'zh-cn'
}(2)在ueditor中多个地方添加头信息
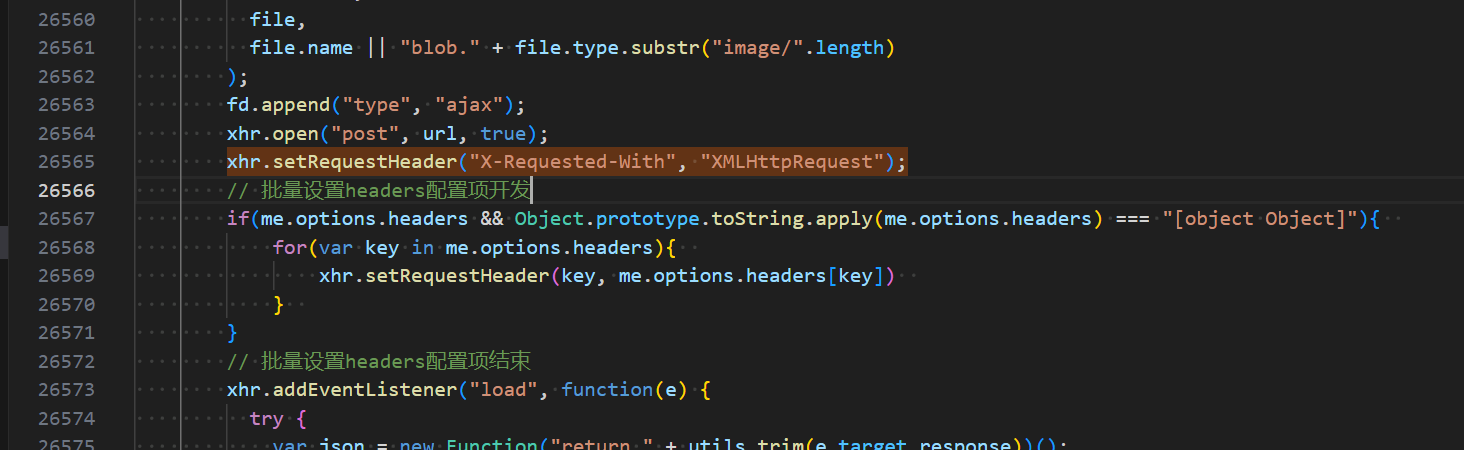
拖动图片上传:在ueditor.all.min.js中搜索"xhr.setRequestHeader("X-Requested-With", "XMLHttpRequest");" 在其后将自定义的headers配置项所有内容添加
// 批量设置headers配置项
if(me.options.headers && Object.prototype.toString.apply(me.options.headers) === "[object Object]"){
for(var key in me.options.headers){
xhr.setRequestHeader(key, me.options.headers[key])
}
}
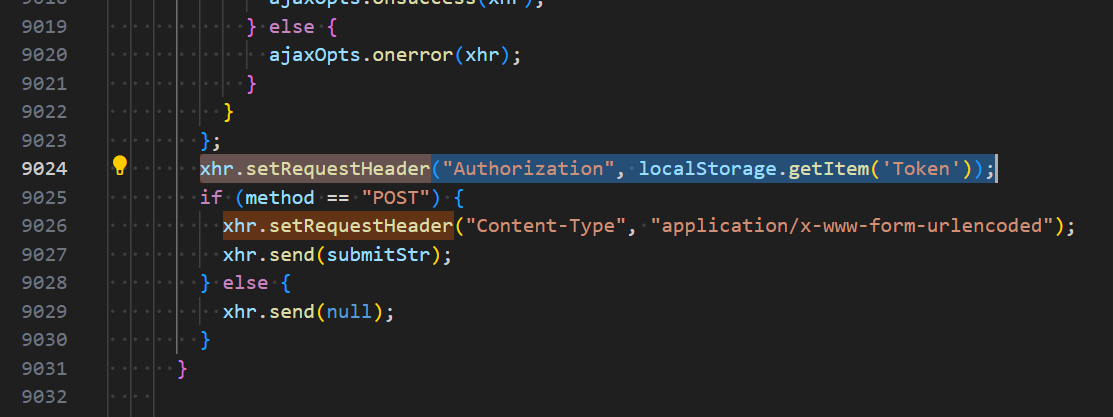
从后台获取config.json:搜索"xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")",在其上面增加token
// 这里是为了解决从后台拉取config.json的权限
xhr.setRequestHeader("Authorization", localStorage.getItem('Token'));
图片上传:在ueditor/dialogs/image/image.js文件中,搜索"uploader.on('uploadBeforeSend'"大概在702行,在这里添加headers配置项所有内容
// 批量设置headers配置项
if(editor.options.headers && Object.prototype.toString.apply(editor.options.headers) === "[object Object]"){
for(var key in editor.options.headers){
header[key] = editor.options.headers[key]
}
}
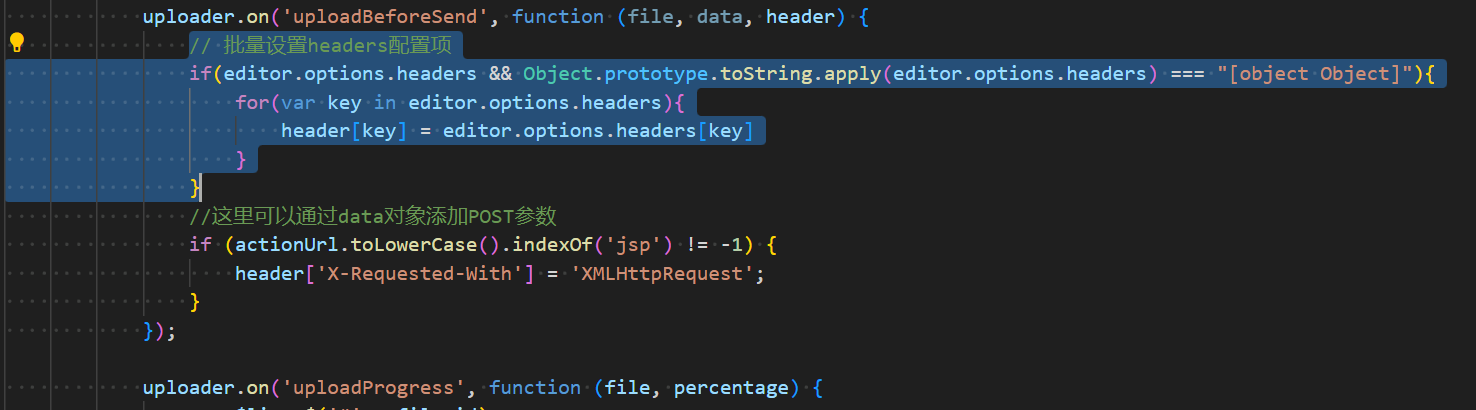
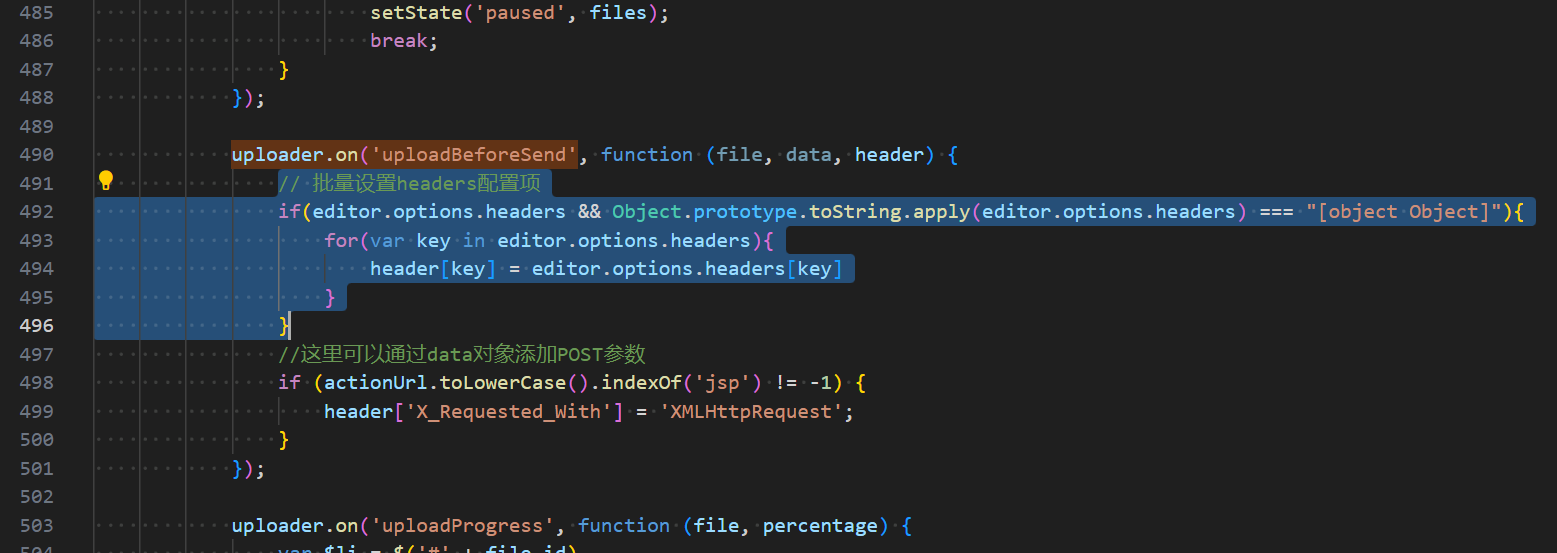
附件上传:在ueditor/dialogs/attachment/attachment.js文件中,搜索"uploader.on('uploadBeforeSend'"大概在490行,在这里添加headers配置项所有内容
// 批量设置headers配置项
if(editor.options.headers && Object.prototype.toString.apply(editor.options.headers) === "[object Object]"){
for(var key in editor.options.headers){
header[key] = editor.options.headers[key]
}
}
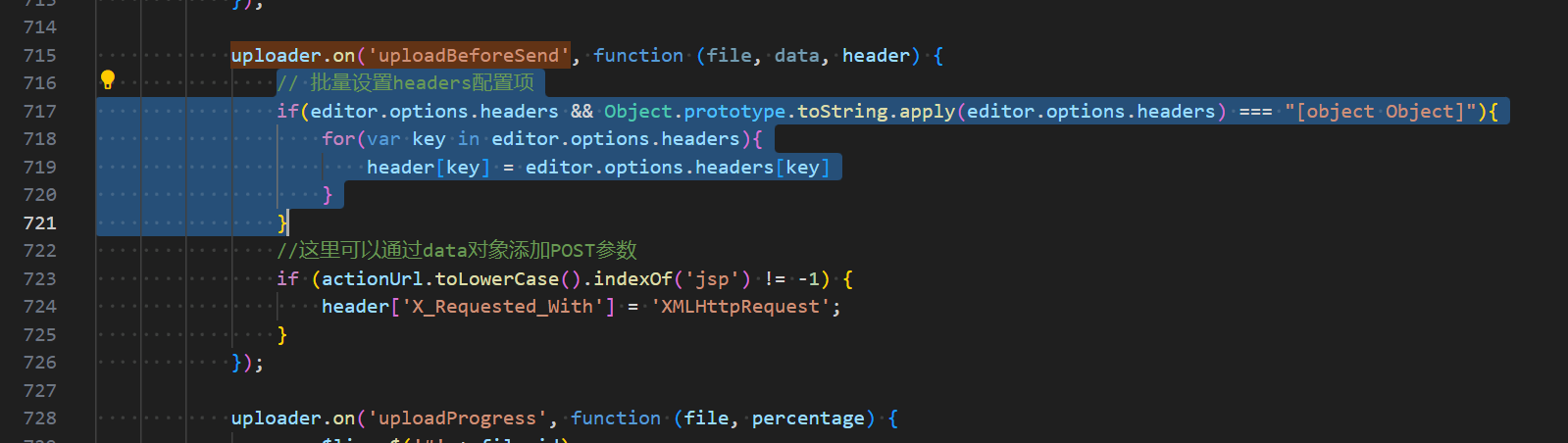
视频上传:在ueditor/dialogs/video/video.js文件中,搜索"uploader.on('uploadBeforeSend'"大概在715行,在这里添加headers配置项所有内容
// 批量设置headers配置项
if(editor.options.headers && Object.prototype.toString.apply(editor.options.headers) === "[object Object]"){
for(var key in editor.options.headers){
header[key] = editor.options.headers[key]
}
}
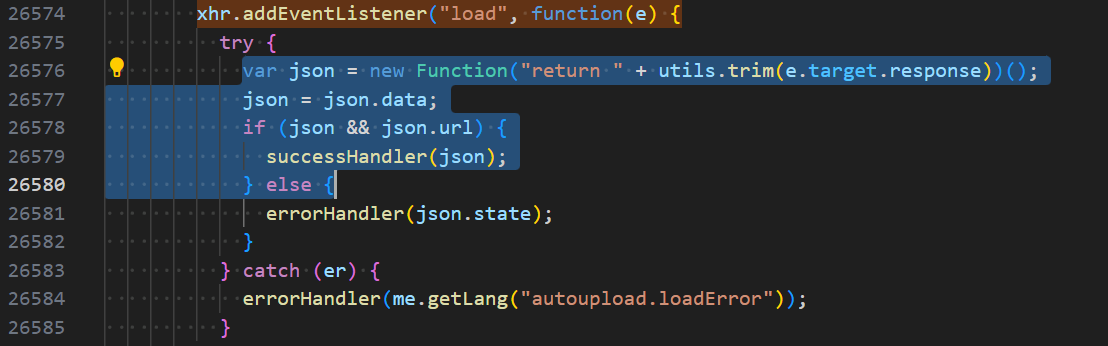
截屏图片粘贴上传:在ueditor.all.min.js搜索"xhr.addEventListener("load", function(e) {" ,确保可以正确获取接口返回结构

复制互联网文章图片上传:
4、上传文件回显问题
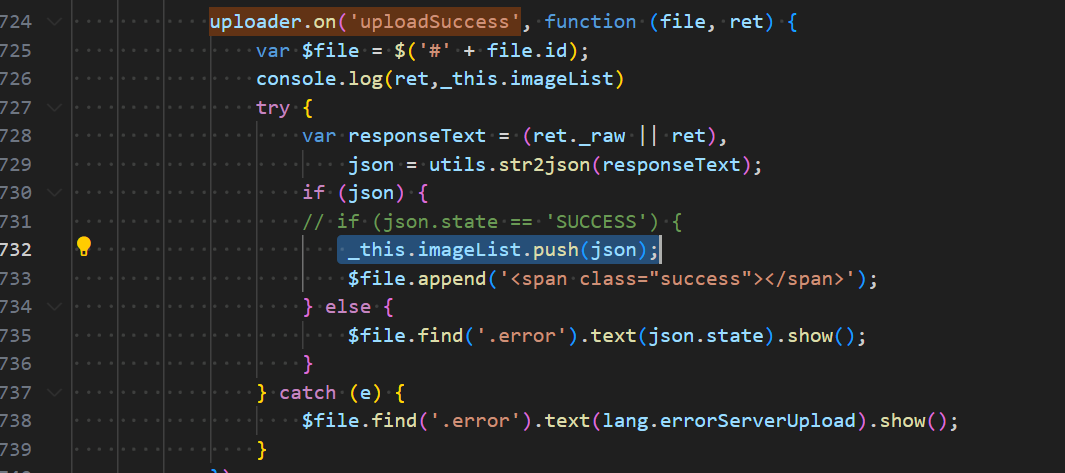
(1)图片回显:根据实际情况修改配置文件,如果接口返回格式不符合需要修改ueditor/dialogs/image/image.js文件,搜索"uploader.on('uploadSuccess'"

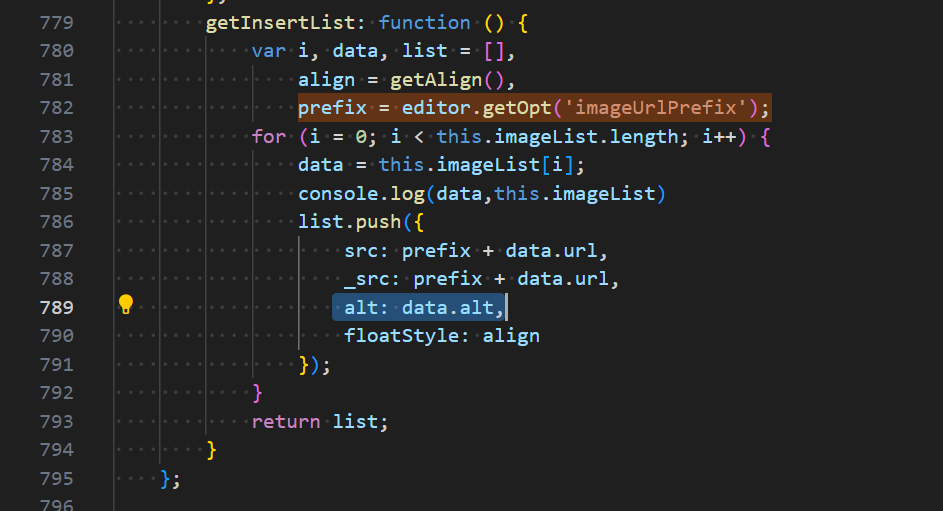
在上传成功后根据接口返回实际情况修改,再搜索"prefix = editor.getOpt('imageUrlPrefix');"确保配置文件读取正确

(2)附件回显:修改思路同上,搜索"uploader.on('uploadSuccess'",修改ueditor/dialogs/image/image.js文件
(3)视频回显:修改思路同上,搜索"uploader.on('uploadSuccess'",修改ueditor/dialogs/video/video.js文件
5、取消无用配置
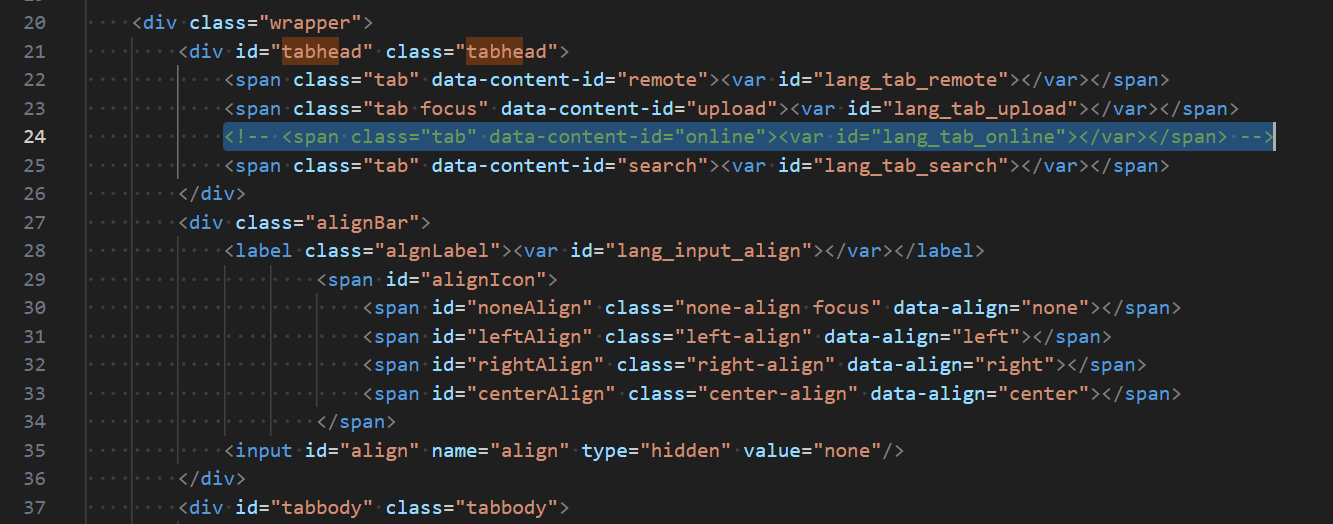
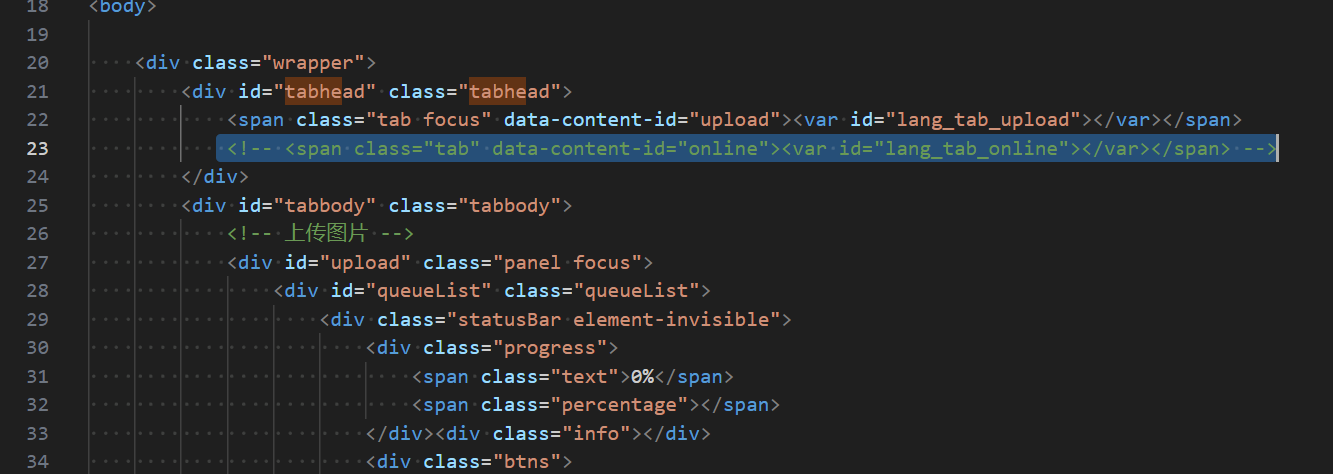
(1)取消图片上传"在线管理"tab
在ueditor/dialogs/image/image.html里搜索"id="tabhead"",注释掉"在线管理"tab

(2)取消上传附件"在线附件"tab
在ueditor/dialogs/attachment/attachment.html里搜索"id="tabhead"",注释掉"在线附件"tab

- 本文固定链接: http://ttfde.top/index.php/post/444.html
- 转载请注明: admin 于 TTF的家园 发表

《本文》有 0 条评论