一、H5自带进度条

html代码如下:
<div id="d1"> <p id="pgv">进度:0%</p> <progress id="pg" max="100" value="0"></progress> </div>
运用progress标签,设置好min和max数值就好。可以用value获取其中的进度值,测试程序:
function staticProgress () {
var pg = document.getElementById('pg')
var pgv = document.getElementById('pgv')
var timer = setInterval(function () {
if (pg.value !== 100) {
pg.value++
pgv.innerHTML = '进度:' + pg.value + '%'
} else {
pgv.innerHTML = '加载完成'
clearInterval(timer)
}
}, 100)
}最终效果如下:

这个显示效果是chrome浏览器的,IE和FireFox的是另外的样式!样式更改:
progress{
-webkit-appearance: none;
}
::-webkit-progress-bar{
/* 获取progress */
background-color: orange;
/* 进度条未被填充的背景颜色 */
}
::-webkit-progress-value {
background-color: rgb(43, 255, 0);
/* 进度条被填充部分的背景颜色 */
}
::-webkit-progress-inner-element {
border: 2px solid black;
/* 进度条的内边框,注意跟outline区分 */
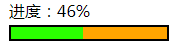
}这里的样式全部是针对webkit内核的,其他的不支持~~~ 效果如下:

二、H5自带滑块
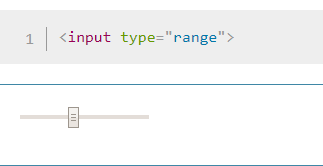
将input的type设置为range。但是这个属性不是所有浏览器都支持,如果不支持,会返回默认属性,就是<input type="text">
默认样式:

html代码:
<div id="d3"> <p>H5可拖动滑块:</p> <input type="range" name="points" min="0" max="100" id="h5pro"/> </div>
1、自带属性:
(1)、defaultValue = (rangeElem.max < rangeElem.min) ? rangeElem.min : rangeElem.min + (rangeElem.max - rangeElem.min)/2;默认值 = (设置最大值 < 设置最小值)?设置最小值 : 设置最小值 + ( 设置最大值 - 设置最小值 ) / 2 , 其实就是取中间值我们可以用value="7"设置滑块的值。
(2)、<input type="range" min="-10" max="10">min: 设置最小值; max: 设置最大值
(3)、<input type="range" min="5" max="10" step="0.01">step: 设置步进值,默认是1。如果min或者max设置了小数点,比如:max="3.14",这个小数点就取不到了,那么可以将step设置为: step="any"。
(4)、hash marks和label:注意:目前没有哪个浏览器完全支持hash marks和label这两个属性,比如Firefox两个都不支持,Chrome支持hash marks但是不支持label.
a) hash marks:
html代码及效果
<input type="range" name="points" min="0" max="100" step="any" id="h5pro" list="tickmarks"/> <datalist id="tickmarks"> <option value="0"> <option value="10"> <option value="20"> <option value="30"> <option value="40"> <option value="50"> <option value="60"> <option value="70"> <option value="80"> <option value="90"> <option value="100"> </datalist>

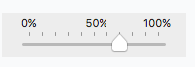
b) label :
html代码及效果
<input type="range" name="points" min="0" max="100" step="any" id="h5pro" list="tickmarks"/> <datalist id="tickmarks"> <option value="0" label="0%"> <option value="10"> <option value="20"> <option value="30"> <option value="40"> <option value="50" label="50%"> <option value="60"> <option value="70"> <option value="80"> <option value="90"> <option value="100" label="100%"> </datalist>

(5)、autofocus可以设置或返回滑块是否自动获得焦点,设置为true后,进入网页会自动锁定滑块,在键盘上按上下左右都可以控制
2、外观美化:
input[type=range] {
outline: none;
-webkit-appearance: none;
/* 去除系统默认appearance的样式,常用于IOS下移除原生样式 */
border-radius: 10px;
}
input[type=range]::-webkit-slider-runnable-track {
height: 15px;
border-radius: 10px;
box-shadow: 0 1px 1px #def3f8, inset 0 .125em .125em #0d1112;
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none; /* 去除滑块的默认样式 */
height: 25px;
width: 25px;
margin-top: -5px;
background:#7B05E0;
border-radius: 50%;
border: solid 0.125em rgba(205, 224, 230, 0.5);
box-shadow: 0 .125em .125em #3b4547;
}其中:
-webkit-appearance: none; 去除默认样式
::-webkit-slider-runnable-track 是个CSS伪类元素,不是所有浏览器都支持。可以获取<input type="range">的轨道
::-webkit-slider-thumb 可以获取<input type="range">的轨道
最终效果:

- 本文固定链接: http://ttfde.top/index.php/post/394.html
- 转载请注明: admin 于 TTF的家园 发表

《本文》有 0 条评论