2019
06-10
06-10
H5自带的进度条和滑块使用 NEW
 一、H5自带进度条html代码如下:<div id="d1">
<p id="pgv">进度:0%</p>
<progress id="pg" max="100" value="0"></progre...
Read More >
一、H5自带进度条html代码如下:<div id="d1">
<p id="pgv">进度:0%</p>
<progress id="pg" max="100" value="0"></progre...
Read More >
 专注于互联网、网络技术的原创IT科技博客!
专注于互联网、网络技术的原创IT科技博客!
 一、H5自带进度条html代码如下:<div id="d1">
<p id="pgv">进度:0%</p>
<progress id="pg" max="100" value="0"></progre...
Read More >
一、H5自带进度条html代码如下:<div id="d1">
<p id="pgv">进度:0%</p>
<progress id="pg" max="100" value="0"></progre...
Read More >
 功能需求:写一个站点需要用到在导航菜单点击链接跳转到新页面后,高亮当前菜单样式。简单的说,就是我点击导航菜单中的一个栏目,跳转到该栏目下,该栏目菜单也同时高亮(可以是背景色也可以是背景图片)解决方法:通过查看实例,我们需要用到JS中的jquery来实现这种效果,也可以通过CSS设置不同页面的a:hover实现效果,不过这显然是比较笨拙的方法。那么,如何用JS来实现效果呢,实现它所用的原理就是通过js中的location.href得到当前页面的地址,然后在与导航上的链接地址匹对...
Read More >
功能需求:写一个站点需要用到在导航菜单点击链接跳转到新页面后,高亮当前菜单样式。简单的说,就是我点击导航菜单中的一个栏目,跳转到该栏目下,该栏目菜单也同时高亮(可以是背景色也可以是背景图片)解决方法:通过查看实例,我们需要用到JS中的jquery来实现这种效果,也可以通过CSS设置不同页面的a:hover实现效果,不过这显然是比较笨拙的方法。那么,如何用JS来实现效果呢,实现它所用的原理就是通过js中的location.href得到当前页面的地址,然后在与导航上的链接地址匹对...
Read More >
 什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。响应式布局有哪些优点和缺点? 优点:面对不同分辨率设...
Read More >
什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。响应式布局有哪些优点和缺点? 优点:面对不同分辨率设...
Read More >
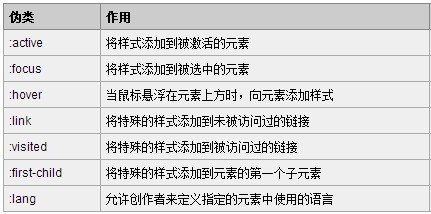
 伪类选择器:CSS中已经定义好的选择器,不能随便取名常用的伪类选择器是使用在a元素上的几种,`如a:link|a:visited|a:hover|a:active`提示:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。提示:在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。伪元素选择器:并不是针对真正的元素使用的选择器,而是针对CSS中已经定义好的伪元素使用的选择器。CSS中有如下四种伪...
Read More >
伪类选择器:CSS中已经定义好的选择器,不能随便取名常用的伪类选择器是使用在a元素上的几种,`如a:link|a:visited|a:hover|a:active`提示:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。提示:在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。伪元素选择器:并不是针对真正的元素使用的选择器,而是针对CSS中已经定义好的伪元素使用的选择器。CSS中有如下四种伪...
Read More >
 这好像真的是个问题,或许很多前端同学对此都有疑惑,查了些资料,证实了下两个符号的区别,简而言之:单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。 W3C关于CSS3选择器的规范中有一段描述: A pseudo-element is made of two colons (::) followed by the name of the pseudo-element. This :: notation is introdu...
Read More >
这好像真的是个问题,或许很多前端同学对此都有疑惑,查了些资料,证实了下两个符号的区别,简而言之:单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。 W3C关于CSS3选择器的规范中有一段描述: A pseudo-element is made of two colons (::) followed by the name of the pseudo-element. This :: notation is introdu...
Read More >
 可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。首先,阅读 w3c 对两者的定义:CSS 伪类用于向某些选择器添加特殊的效果。CSS 伪元素用于将特殊的效果添加到某些选择器。伪类种类伪元素种类区别这里用伪类 :first-child 和伪元素 :first-letter 来进行比较。p>i:fir...
Read More >
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。首先,阅读 w3c 对两者的定义:CSS 伪类用于向某些选择器添加特殊的效果。CSS 伪元素用于将特殊的效果添加到某些选择器。伪类种类伪元素种类区别这里用伪类 :first-child 和伪元素 :first-letter 来进行比较。p>i:fir...
Read More >
 主要思路很简单,找到文章详细页模板,里面添加你想写的内容就行了,另外知道文章链接标签名等常用标签名就行。方法如下:1.打开你的博客当前主题目录下的TEMPLATE目录,系统默认主题的那个文件路径为THEMES\default\TEMPLATE2.打开TEMPLATE下的b_article-single.html3.找到b_article-single.html文件代码里的<div class="post-body"><#arti...
Read More >
主要思路很简单,找到文章详细页模板,里面添加你想写的内容就行了,另外知道文章链接标签名等常用标签名就行。方法如下:1.打开你的博客当前主题目录下的TEMPLATE目录,系统默认主题的那个文件路径为THEMES\default\TEMPLATE2.打开TEMPLATE下的b_article-single.html3.找到b_article-single.html文件代码里的<div class="post-body"><#arti...
Read More >
 HTML5中的localStoragelocalStorage与cookie类似,它是存储在客户端浏览器中的数据,它与cookie不同的一点是它没有时间限制。localStorage属于html5中的新特性,在浏览器支持localStorage统计中,Chrome4+、Firefox3.5+、IE8+、IE7兼容模式、Safari4+、Opera10.5+都是支持localStorage的。以下代码可以用于检测你的浏览器是否支持localStorage:if(window.l...
Read More >
HTML5中的localStoragelocalStorage与cookie类似,它是存储在客户端浏览器中的数据,它与cookie不同的一点是它没有时间限制。localStorage属于html5中的新特性,在浏览器支持localStorage统计中,Chrome4+、Firefox3.5+、IE8+、IE7兼容模式、Safari4+、Opera10.5+都是支持localStorage的。以下代码可以用于检测你的浏览器是否支持localStorage:if(window.l...
Read More >
 上一节我们已经讲了Chrome扩展的基础知识,并构建了基础的html,这一节我们将就html DOM添加部分添加脚本,即脚本在我们的popup页面中进行的操作,页面所产生的变化。正常情况下数据处理加载完成状态,这些数据是从本地数据读取的。点击“添加新项”,出现输入框,输入文字后回车提交数据:添加完成后将数据存储,同时添加DOM元素:考虑到功能最简化处理,点击已标为完成的任务,将提示“删除或重置为未完成”:以上功能为最核心功能,可以在此基础上进行扩展,比如任务分组,修改任务,任...
Read More >
上一节我们已经讲了Chrome扩展的基础知识,并构建了基础的html,这一节我们将就html DOM添加部分添加脚本,即脚本在我们的popup页面中进行的操作,页面所产生的变化。正常情况下数据处理加载完成状态,这些数据是从本地数据读取的。点击“添加新项”,出现输入框,输入文字后回车提交数据:添加完成后将数据存储,同时添加DOM元素:考虑到功能最简化处理,点击已标为完成的任务,将提示“删除或重置为未完成”:以上功能为最核心功能,可以在此基础上进行扩展,比如任务分组,修改任务,任...
Read More >
 Chrome的更新速度可以说前无古人,现在我每天开机的第一件事就是打开Chrome检查是不是有了新版本。界面清爽、操作人性化、网络备份资料 和快速的启动速度令我爱不释手,还有它拥有众多的扩展程序,相对于firefox的插件来说,数量上和质量上稍显不足,但相信chrome将会很快在扩展 上超越firefox,firefox上内存占用上实在不令人满意,也许我使用firefox的一个原因就是因为firebug,不过相信chrome平 台的类firebug插件也会很快出现。Chrom...
Read More >
Chrome的更新速度可以说前无古人,现在我每天开机的第一件事就是打开Chrome检查是不是有了新版本。界面清爽、操作人性化、网络备份资料 和快速的启动速度令我爱不释手,还有它拥有众多的扩展程序,相对于firefox的插件来说,数量上和质量上稍显不足,但相信chrome将会很快在扩展 上超越firefox,firefox上内存占用上实在不令人满意,也许我使用firefox的一个原因就是因为firebug,不过相信chrome平 台的类firebug插件也会很快出现。Chrom...
Read More >