一、概述
使用gitlabCI实现自动化部署思路是创建runner后,将runnner分配给具体仓库,然后创建配置文件分阶段、分环境实现自动化部署。如果gitlab平台部署环境和代码部署环境不一致则需要创建全局ssh变量实现远程访问其他服务器。
二、实现方式
1、创建runner,确保runner正确运行

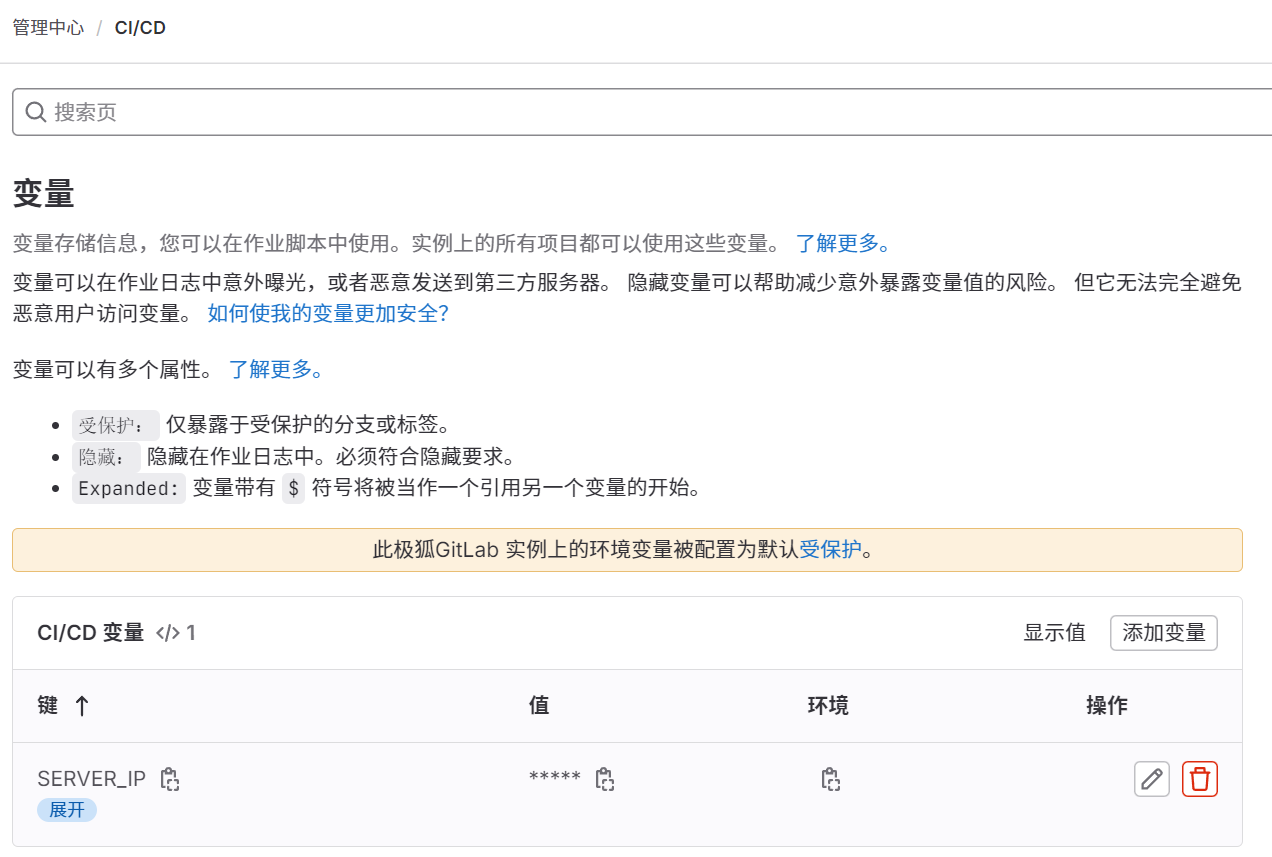
2、创建环境变量,用来ssh登录远程主机

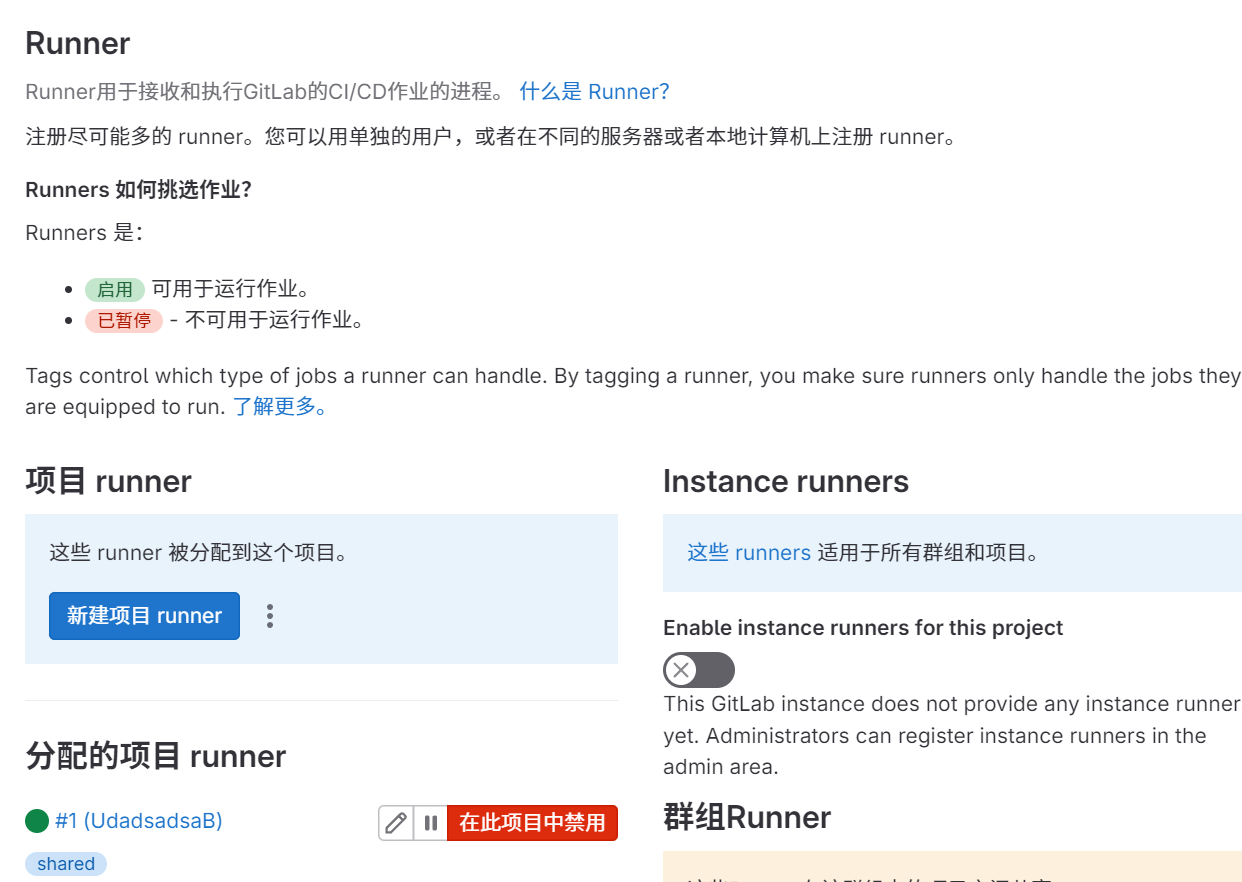
3、在项目中使用指定的runner

4、编写配置文件.gitlab-ci.yml
stages: #分段 - install - eslint - build-uat - build-prod - deploy-uat cache: #缓存 paths: - node_modules/ install: stage: install tags: - shared before_script: - export PATH=$PATH:/root/.nvm/versions/node/v17.6.0/bin script: - npm install only: - develop #当代码合并到develop分支时,该作业才会被执行 - master #当代码合并到master分支时,该作业才会被执行 eslint: stage: eslint tags: - shared before_script: - export PATH=$PATH:/root/.nvm/versions/node/v17.6.0/bin script: - npm run lint - cat eslint_report.html # 显示输出内容 artifacts: paths: - eslint_report.html only: - develop #当代码合并到develop分支时,该作业才会被执行 - master #当代码合并到master分支时,该作业才会被执行 build-uat: stage: build-uat tags: - shared before_script: - export PATH=$PATH:/root/.nvm/versions/node/v17.6.0/bin script: - npm run build:uat artifacts: paths: - dist/ only: - develop #当代码合并到develop分支时,该作业才会被执行 build-prod: stage: build-prod tags: - shared before_script: - export PATH=$PATH:/root/.nvm/versions/node/v17.6.0/bin script: - npm run build:prod artifacts: paths: - dist/ only: - master #当代码合并到master分支时,该作业才会被执行 deploy-uat: stage: deploy-uat script: - ssh root@$UAT_SERVER_IP "rm -rf /www/aa" - scp -r ./dist root@$UAT_SERVER_IP:/www/aa only: - develop #当代码合并到develop分支时,该作业才会被执行
- 本文固定链接: http://ttfde.top/index.php/post/438.html
- 转载请注明: admin 于 TTF的家园 发表

《本文》有 0 条评论