简介
Combo Select 是一款友好的 jQuery 下拉框插件,在 PC 浏览器上它能模拟一个简单漂亮的下拉框,在 iPad 等移动设备上又能回退到原生样式。Combo Select 能够对选项进行检索过滤,同时支持键盘控制。
GitHub 地址:https://github.com/PebbleRoad/combo-select
浏览器兼容
|
|
|
|
|
IE8+ | Chrome | Firefox | Opera | Safari |
使用方法
1、引入文件
<link rel="stylesheet" href="css/combo.select.css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.combo.select.js"></script>
2、HTML
<div>
<select>
<option value="">月份</option>
<option value="一月">一月</option>
<option value="二月">二月</option>
<option value="三月">三月</option>
...
</select>
</div>
3、JavaScript
$(function() {
$('select').comboSelect();
});
配置
属性/方法 | 类型 | 默认值 | 说明 |
comboClass | 字符串 | combo-select | 外部控制器的 class |
comboArrowClass | 字符串 | combo-select-arrow | 箭头的 class |
comboDropDownClass | 字符串 | combo-drop-down | 下拉展开后箭头的 class |
inputClass | 字符串 | combobox-input text-input | 输入框的 class |
disabledClass | 字符串 | option-disabled | 禁用选项的 class |
hoverClass | 字符串 | option-hover | 鼠标经过的 class |
selectedClass | 字符串 | option-selected | 被选中项的 class |
markerClass | 字符串 | combo-marker | 匹配搜索的 class |
maxHeight | 整数 | 200 | 最大高度 |
themeClass | 字符串 | 空 | 使用外部主题 |
extendStyle | 布尔值 | true |
生成后的下拉框的 HTML 如下:
<div>
<select name="month" tabindex="-1"></select>
<div></div>
<ul>
<li>....</li>
</ul>
<input type="text" placeholder="请选择" class="combobox-input text-input">
</div>
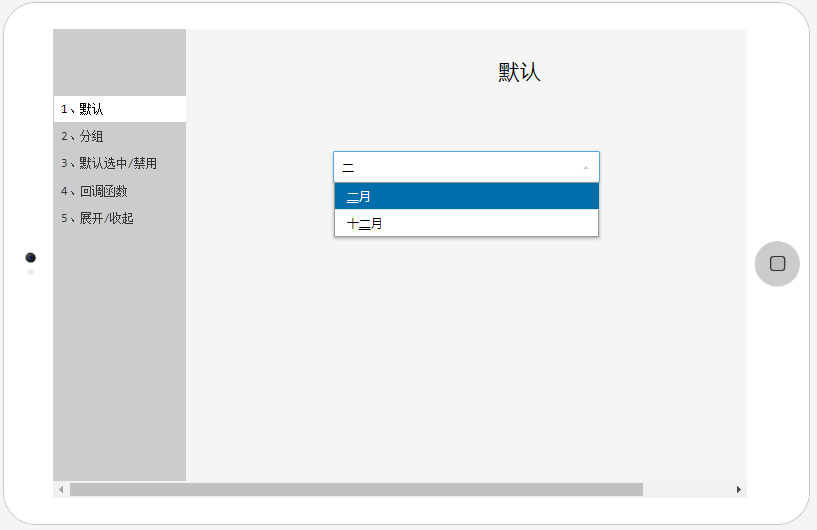
详细例子如下:

例子附件下载:
- 本文固定链接: http://ttfde.top/index.php/post/391.html
- 转载请注明: admin 于 TTF的家园 发表






《本文》有 0 条评论