VR概述
什么是 VR
VR(Virtual Reality)是利用电脑模拟产生一个三维空间的虚拟世界,提供用户关于视觉等感官的模拟,让用户感觉仿佛身历其境,可以及时、没有限制地观察三维空间内的事物。用户进行位置移动时,电脑可以立即进行复杂的运算,将精确的三维世界视频传回产生临场感。—— 维基百科
VR 的显示原理
了解 VR 显示原理前,先了解我们人眼的立体视觉的成像原理:人眼的视觉是可以感觉出深度的,也就是深度知觉(depth perception)。而有了深度的信息后,才能判断出立体空间的相对位置。
另外,由于两个眼睛的位置不一样(一般人两眼相距 5~7 厘米),所以看到的东西会有两眼视差(binocular parallax),大脑再将这两个图像做融合处理,从而产生立体的感觉(即所谓的 binocular cues)。
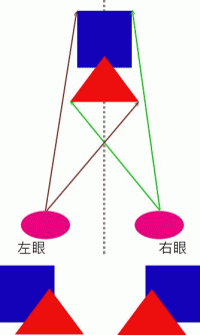
 立体视觉
立体视觉
头戴式显示器(Head-mounted Display)
头戴式显示器(HMD)是 VR 目前最常见的一种体验方式。它的原理是将小型二维显示器所产生的图像经由光学系统放大。具体而言,小型显示器所发射的光线经过凸状透镜使图像因折射产生类似远方效果。利用此效果将近处物体放大至远处观赏,从而达到所谓的全息视觉(Hologram)。另外,显示器被分为左右两个部分,分别显示左右眼看到的图像。大脑再将左右眼所看到的图像(两眼视差)做融合处理,从而产生 3D 效果。同时,HMD 会根据头部运动让视角与之同步。综合上述特性,用户通过 HMD 体验 VR 时就如同在现实中观看一样,这种体验也被称为沉浸式体验。
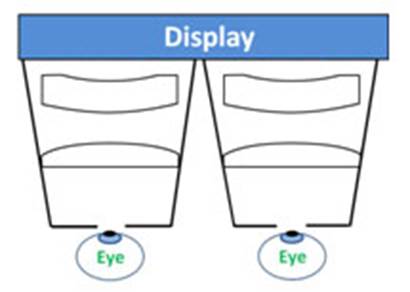
 HMD 原理示意图
HMD 原理示意图
初识 WEB VR
WebVR API标准
WebVR API 1.1已经发布,2.0草案也在拟定中。
https://developer.mozilla.org/zh-CN/docs/Web/API/WebVR_API
WebVR API是浏览器支持,可以被Javascript脚本语言控制的API,也可以称之为Javascript API。 通过WebVR API可以获取运行平台的一些相关参数反馈给浏览器,进而可以用来控制场景。比如VRPose接口的WebVR API代表虚拟传感器的状 态(方向、位置、速度和加速度等信息)。这个接口是通过访问VRDisplay.getPose()和 VRDisplay.getImmediatePose()方法。
VRPose.timeStamp——返回当前的时间戳系统
VRPose.position ——返回位置
VRPose.linearVelocity——返回线速度(m/s)。
VRPose.linearAcceleration——返回线性加速度(m/s2)
VRPose.orientation——返回当前传感器的方向
VRPose.angularVelocity——返回角速度(rad/s)
VRPose.angularAcceleration——返回角加速度(m/s2)
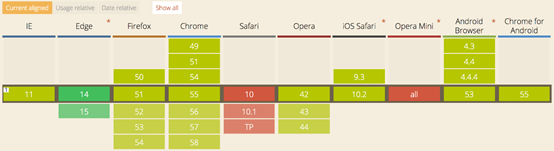
WebVR API浏览器支持状况
以下是目前主流VR及浏览器对WebVR的支持情况。
VR平台 | 浏览器支持 |
Cardboard | Chrome、百度VR浏览器 |
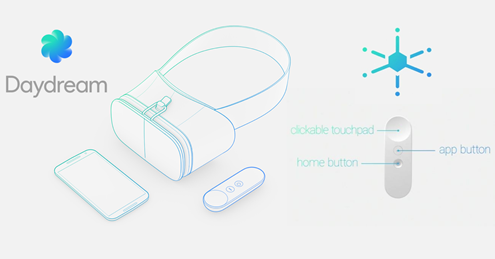
Daydream | Chrome |
Gear VR | Oculus Browser或 Samsung Internet |
Oculus Rift | Firefox 或 Chrome |
HTC Vive | Firefox 或 Chrome 或 Servo |
Vive Focus | Chrome 或 Vive Browser |

WebVR 开发
开发环境
PC端调试
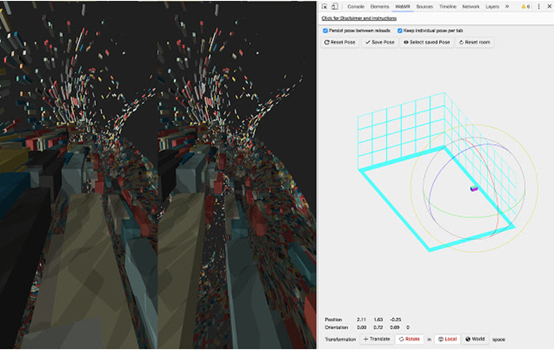
安装chrome扩展程序 WebVR API Emulation。
使用WebVR API Emulation扩展程序可以模拟VR设备用户的视角、位置等。

移动端调试
目前需要webvr还属于早期实验阶段,需要下载chrome beta最新版,安装完需要手动开启webvr支持,在浏览器地址栏输入chrome://flags#enable-webvr,点击启用并重新启动chrome。
代码实现方式
1.WebGL / Three.js + deviceOrientation(H5事件)

2.WebGL / Three.js + WebVR API

3.框架- A-Frame
使用原生WebGL开发WebVR应用相比three.js或者aframe代码要复杂很多,不过通过这种方式却能更深入的了解WebVR的工作原理。对于没接触过 Three.js,但又想体验一把 WebVR 开发的同学们来说,无疑会存在一定的门槛。如果你想以较低的门槛体验一把 WebVR 开发,那么可以试试 MozVR 团队 开发的 A-Frame 框架。
官方网站:https://aframe.io/
官方例子:https://aframe.io/examples/
A-Frame 是一个通过 HTML 创建 VR 体验的开源 WebVR 框架。通过该框架构建的 VR 场景能兼容智能手机、PC

源码:https://codepen.io/mozillavr/pen/BjygdO
<script src="https://aframe.io/releases/0.5.0/aframe.min.js"></script> <a-scene> <a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere> <a-box position="-1 0.5 -3" rotation="0 45 0" width="1" height="1" depth="1" color="#4CC3D9"></a-box> <a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder> <a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane> <a-sky color="#ECECEC"></a-sky> </a-scene>
- 本文固定链接: http://ttfde.top/index.php/post/399.html
- 转载请注明: admin 于 TTF的家园 发表

《本文》有 0 条评论