2019
06-27
06-27
使用electron-builder对Electron应用进行打包 NEW
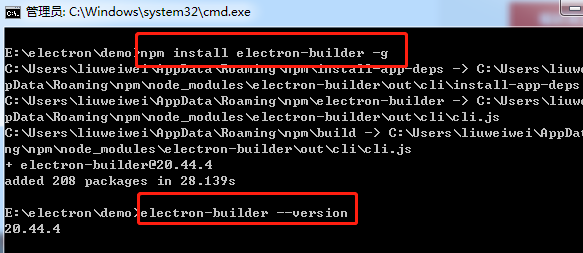
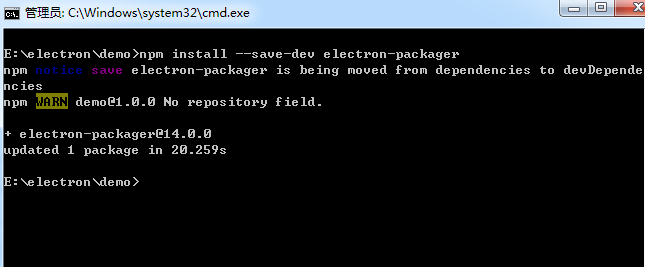
 前面说过使用electron-packager对应用进行打包,今天看一下另外一个常用的打包工具electron-builder。一、安装 electron-packager:使用命令 npm install --save-dev electron-packager将electron-packager包安装到在项目下面,安装完成之后,项目根目录下面的package.json文件里,会多出一条electron-packager的版本号配置信息 。或者直接全局安装npm ...
Read More >
前面说过使用electron-packager对应用进行打包,今天看一下另外一个常用的打包工具electron-builder。一、安装 electron-packager:使用命令 npm install --save-dev electron-packager将electron-packager包安装到在项目下面,安装完成之后,项目根目录下面的package.json文件里,会多出一条electron-packager的版本号配置信息 。或者直接全局安装npm ...
Read More >

 四种方法根据自己需要使用(四种办法任意一种都能解决问题,建议使用第四种,将配置写死,下次用的时候配置还在):1、通过config命令npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)配置后可通过下面方式验证是否成功:npm con...
四种方法根据自己需要使用(四种办法任意一种都能解决问题,建议使用第四种,将配置写死,下次用的时候配置还在):1、通过config命令npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)配置后可通过下面方式验证是否成功:npm con... 一、安装 electron-packager:使用命令 npm install --save-dev electron-packager 将electron-package包安装到在项目下面,安装完成之后,项目根目录下面的package.json文件里,会多出一条electron-package的版本号配置信息 如果使用的是webStorm编辑器,则可以在编辑器工程里面添加electron-packager模块支持 二、打包打包时会自动根据当前系统环境打包...
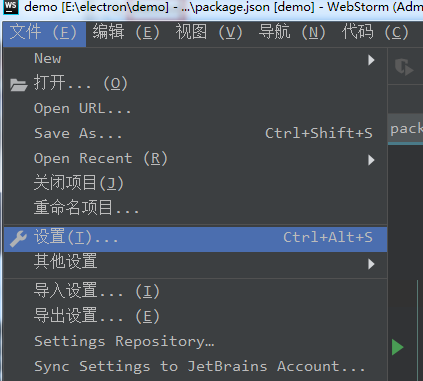
一、安装 electron-packager:使用命令 npm install --save-dev electron-packager 将electron-package包安装到在项目下面,安装完成之后,项目根目录下面的package.json文件里,会多出一条electron-package的版本号配置信息 如果使用的是webStorm编辑器,则可以在编辑器工程里面添加electron-packager模块支持 二、打包打包时会自动根据当前系统环境打包... 除了用vscode进行调试外,本身说明一下使用Webstrom调试Electron主进程方法1、在Electron项目中点击设置2、点击语言和框架选项-node.js and NPM3、点击右上角+号添加Electron模块支持4、在工具栏点击编辑结构(Edit Configuration)按钮,点击(+)号-node.js,点击(...)选择使用electron.cmd启动5、点击调试按钮开始调试...
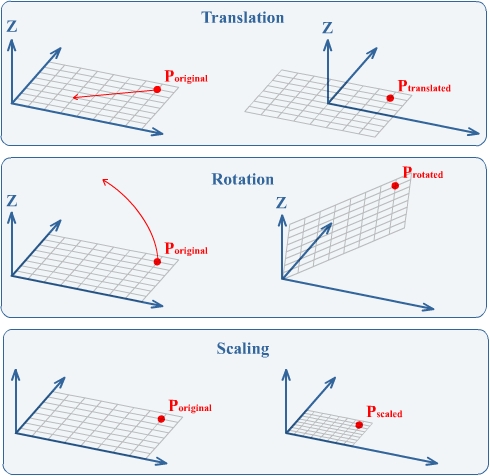
除了用vscode进行调试外,本身说明一下使用Webstrom调试Electron主进程方法1、在Electron项目中点击设置2、点击语言和框架选项-node.js and NPM3、点击右上角+号添加Electron模块支持4、在工具栏点击编辑结构(Edit Configuration)按钮,点击(+)号-node.js,点击(...)选择使用electron.cmd启动5、点击调试按钮开始调试... 变换(Transformations)你应该已经知道变换(transformation),它将任意3D点的坐标变换到另一个3D点的坐标。下图你可以看到3个基本变换的例子: 第一个变换只是简单地将3D空间中的所有点移动到左下方,这种变换叫做平移(translation)。第二个变换是旋转(rotation),所有点绕一个指定轴旋转,本例中是绕Z轴旋转。最后一个基本变换是缩放,所有点的坐标乘以一个特定的数值。我将它们称为基本变换,是因为你能想象的任何变换都可以用这三个基...
变换(Transformations)你应该已经知道变换(transformation),它将任意3D点的坐标变换到另一个3D点的坐标。下图你可以看到3个基本变换的例子: 第一个变换只是简单地将3D空间中的所有点移动到左下方,这种变换叫做平移(translation)。第二个变换是旋转(rotation),所有点绕一个指定轴旋转,本例中是绕Z轴旋转。最后一个基本变换是缩放,所有点的坐标乘以一个特定的数值。我将它们称为基本变换,是因为你能想象的任何变换都可以用这三个基... Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。快速入门使用eletron前需要储备哪些知识1、首先需要熟练掌握前端的基础知识html,css,js2、有一定的node基础,知道npm怎么用3、开发环境未nodejs简介Electron 可以让你使用纯 J...
Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。快速入门使用eletron前需要储备哪些知识1、首先需要熟练掌握前端的基础知识html,css,js2、有一定的node基础,知道npm怎么用3、开发环境未nodejs简介Electron 可以让你使用纯 J... 如何用前端语言(html5+css3+js)开发桌面应用还不用考虑兼容性,这个问题可能是很多前端工程师想知道的,下面我就来给大家介绍一下,目前开发市场中比较成熟的PC端前端混合应用的开发神器:1.NW.js(node-webkit)Node-webkit 是Intel工程师rogerwang写的一个基于node.js和chromium的应用程序运行环境,通过node-webkit,我们可以使用html/javascript/css编写pc桌面应用。其实可以理解为还是编写web...
如何用前端语言(html5+css3+js)开发桌面应用还不用考虑兼容性,这个问题可能是很多前端工程师想知道的,下面我就来给大家介绍一下,目前开发市场中比较成熟的PC端前端混合应用的开发神器:1.NW.js(node-webkit)Node-webkit 是Intel工程师rogerwang写的一个基于node.js和chromium的应用程序运行环境,通过node-webkit,我们可以使用html/javascript/css编写pc桌面应用。其实可以理解为还是编写web... 实现思路:使用setInterval来周期执行一个函数,这个函数用来进行倒计时计算。如果倒计时到0的话则停止计时。1.html代码<span id="count"></span>2.js代码var countNum = 60;
var timer;
var onTime = function() {
&...
实现思路:使用setInterval来周期执行一个函数,这个函数用来进行倒计时计算。如果倒计时到0的话则停止计时。1.html代码<span id="count"></span>2.js代码var countNum = 60;
var timer;
var onTime = function() {
&... 1、EasySetup:EasySetup是一套简单易用的软件封装程序,虽然操作简易可是功能并不会比知名的Installer Shield或者Installer VISE来得逊色多少。2、CreateInstall一个小巧的制作安装软件的软体,程序虽小,可是功能样样俱全!所需安装的软件可以不拘限于同一个目录,可以安装到多个不同的目录,并可以同时制作出反安装程序,让人更有意愿使用你的作品。成品可以分片包装做出并自订分片容量大小。3、Setup GeneratorSetup Ge...
1、EasySetup:EasySetup是一套简单易用的软件封装程序,虽然操作简易可是功能并不会比知名的Installer Shield或者Installer VISE来得逊色多少。2、CreateInstall一个小巧的制作安装软件的软体,程序虽小,可是功能样样俱全!所需安装的软件可以不拘限于同一个目录,可以安装到多个不同的目录,并可以同时制作出反安装程序,让人更有意愿使用你的作品。成品可以分片包装做出并自订分片容量大小。3、Setup GeneratorSetup Ge... Three.js是一款开源的主流3D绘图JS引擎(名字Three就是3D的含义),我们知道WebGL是一种网页3D绘图标准,和jQuery简化了HTML DOM操作一样,Three.js可以简化WebGL编程。WebGL是HTML5技术生态链中最为令人振奋的标准之一,把Web带入3D的时代。官网地址:https://threejs.org/。先看一张官网案例:下面就以几个简单实例来带大家入门绘制一个立方体:<!DOCTYPE html>
<htm...
Three.js是一款开源的主流3D绘图JS引擎(名字Three就是3D的含义),我们知道WebGL是一种网页3D绘图标准,和jQuery简化了HTML DOM操作一样,Three.js可以简化WebGL编程。WebGL是HTML5技术生态链中最为令人振奋的标准之一,把Web带入3D的时代。官网地址:https://threejs.org/。先看一张官网案例:下面就以几个简单实例来带大家入门绘制一个立方体:<!DOCTYPE html>
<htm...