2016
04-20
04-20
关于PAL、NTSC制式,不通帧速率,实际播放帧速率的解释 NEW
 首先从制式说起,PAL和NTSC的不同,NTSC是最早发明的版本,诞生于美国,在美,加,日本,南亚被使用,PAL则诞生于德国,是中国,欧洲使用的制式。传统电视一般都被无脑认为是30fps(Frame per second),意思即每秒30张图片连接而成的动态图像,绰号码率,等等。但实际上电视图像的传播码率不是30fps,而是根据PAL和NTSC的不同分别为25和30。电视传播中每张图片分为奇偶两场,因此如果计算场率的话,PAL和NTSC分别是50和60,但实际传播中,PAL制...
Read More >
首先从制式说起,PAL和NTSC的不同,NTSC是最早发明的版本,诞生于美国,在美,加,日本,南亚被使用,PAL则诞生于德国,是中国,欧洲使用的制式。传统电视一般都被无脑认为是30fps(Frame per second),意思即每秒30张图片连接而成的动态图像,绰号码率,等等。但实际上电视图像的传播码率不是30fps,而是根据PAL和NTSC的不同分别为25和30。电视传播中每张图片分为奇偶两场,因此如果计算场率的话,PAL和NTSC分别是50和60,但实际传播中,PAL制...
Read More >

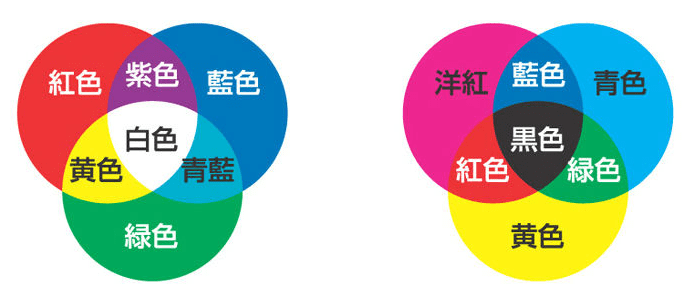
 面对一张原片,在我们分析过后这张照片需要调什么色彩之后,便该进入实操环节了——使用各式各样的调色工具,为我们完成照片的色彩调整。当我们去欣赏一副照片时,给我们带来第一眼冲击的便是照片的色彩,色彩在一副作品中有着关键性的作用。简单的色彩中可以包含情绪,传达拍摄者的感情,合理的调整色彩可以让照片拥有更强的生命力。在介绍Photoshop色彩调整工具前,我们首先需要了解一个重点——色彩原理。色彩原理是调色的基础,只有了解色彩原理后调整色彩才不会茫然,并且对于调整颜色也可以更快、更准...
面对一张原片,在我们分析过后这张照片需要调什么色彩之后,便该进入实操环节了——使用各式各样的调色工具,为我们完成照片的色彩调整。当我们去欣赏一副照片时,给我们带来第一眼冲击的便是照片的色彩,色彩在一副作品中有着关键性的作用。简单的色彩中可以包含情绪,传达拍摄者的感情,合理的调整色彩可以让照片拥有更强的生命力。在介绍Photoshop色彩调整工具前,我们首先需要了解一个重点——色彩原理。色彩原理是调色的基础,只有了解色彩原理后调整色彩才不会茫然,并且对于调整颜色也可以更快、更准... 先来看一下php提供给我们客户端IP相关的变量1. $_SERVER['REMOTE_ADDR']; 客户端IP,有可能是用户的IP,也有可能是代理的IP。2. $_SERVER['HTTP_CLIENT_IP']; 代理端的IP,可能存在,可伪造。3. $_SERVER['HTTP_X_FORWARDED_FOR']; 用户是在哪个IP使用的代理,可能存在,可以伪造。那如何获取真正的客户端ip,下面给出可行的算法。<?p...
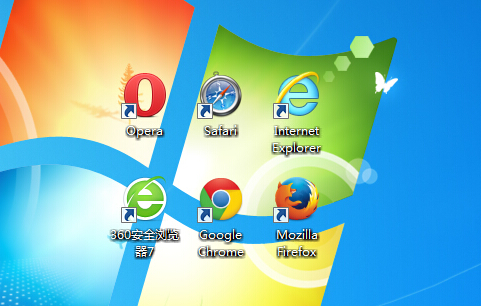
先来看一下php提供给我们客户端IP相关的变量1. $_SERVER['REMOTE_ADDR']; 客户端IP,有可能是用户的IP,也有可能是代理的IP。2. $_SERVER['HTTP_CLIENT_IP']; 代理端的IP,可能存在,可伪造。3. $_SERVER['HTTP_X_FORWARDED_FOR']; 用户是在哪个IP使用的代理,可能存在,可以伪造。那如何获取真正的客户端ip,下面给出可行的算法。<?p... 做网页有时候会用到JS检测IE的版本,下面是检测Microsoft Internet Explorer版本的几种代码! 在网站前端开发中,浏览器兼容性是前端开发框架要解决的第一个问题,要解决兼容性问题就得首先准确判断出浏览器的类型及其版本,而判断浏览器的版本一般只能通过分析浏览器的userAgent才能知道.各种浏览器的userAgent:IE各个版本典型的userAgent如下Mozilla/4.0 (compatible; MSIE 8.0; Windows N...
做网页有时候会用到JS检测IE的版本,下面是检测Microsoft Internet Explorer版本的几种代码! 在网站前端开发中,浏览器兼容性是前端开发框架要解决的第一个问题,要解决兼容性问题就得首先准确判断出浏览器的类型及其版本,而判断浏览器的版本一般只能通过分析浏览器的userAgent才能知道.各种浏览器的userAgent:IE各个版本典型的userAgent如下Mozilla/4.0 (compatible; MSIE 8.0; Windows N... 引入多个js文件jQuery的$命名冲突原因及解决办法 在Jquery中,$是JQuery的别名,所有使用$的地方也都可以使用JQuery来替换,如$('#msg')等同于JQuery('#msg')的写法。然而,当我们引入多个js库后,在另外一个js库中也定义了$符号的话,那么我们在使用$符号时就发生了冲突,因为调用js库的js语法中的$不清楚到底调用哪个js库,导致其中一个js库调用效果失效。...
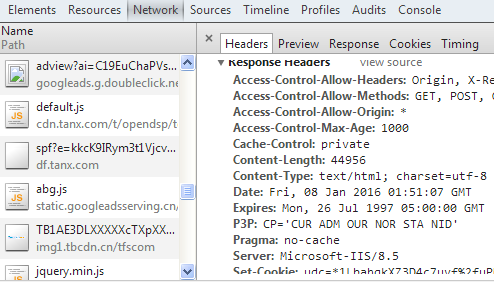
引入多个js文件jQuery的$命名冲突原因及解决办法 在Jquery中,$是JQuery的别名,所有使用$的地方也都可以使用JQuery来替换,如$('#msg')等同于JQuery('#msg')的写法。然而,当我们引入多个js库后,在另外一个js库中也定义了$符号的话,那么我们在使用$符号时就发生了冲突,因为调用js库的js语法中的$不清楚到底调用哪个js库,导致其中一个js库调用效果失效。... 其实这种问题不能看表面,表面上是程序迁移导致的乱码,实际上需要从2个方面来检查:①从文档本身编码上检查,比如文档本身编码有问题,例如<meta chaset=utf-8>页面头部声明的明明是utf-8的编码,但是实际上文件的编码却是gbk,这样在浏览器上进行测试实际上浏览器并不会识别<meta chaset=utf-8>而是直接识别成gbk,通过编辑器也能检测出来文档的实际编码其实是gbk;这种情况下就需要从程序本身入手,将其编码转化成和meta里面声...
其实这种问题不能看表面,表面上是程序迁移导致的乱码,实际上需要从2个方面来检查:①从文档本身编码上检查,比如文档本身编码有问题,例如<meta chaset=utf-8>页面头部声明的明明是utf-8的编码,但是实际上文件的编码却是gbk,这样在浏览器上进行测试实际上浏览器并不会识别<meta chaset=utf-8>而是直接识别成gbk,通过编辑器也能检测出来文档的实际编码其实是gbk;这种情况下就需要从程序本身入手,将其编码转化成和meta里面声... 现在国内外的VPS服务商非常多,每个服务商使用的VPS架构都不同。VPS属于虚拟化服务器,英文名:Virtual private server;中文名:虚拟专用服务器。常见的VPS虚拟化架构有多种,常见有:OpenVZ、Xen、Hyper-V、KVM、VMWare。1、OpenVZOpenVZ(简称OVZ)采用SWsoft的Virutozzo虚拟化服务器软件产品的内核,是基于Linux平台的操作系统级服务器虚拟化架构。这个架构直接调用母服务器(母机)中的内核,模拟生...
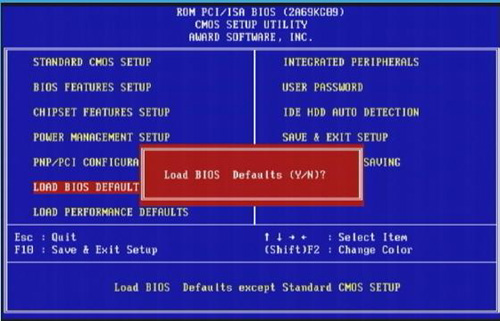
现在国内外的VPS服务商非常多,每个服务商使用的VPS架构都不同。VPS属于虚拟化服务器,英文名:Virtual private server;中文名:虚拟专用服务器。常见的VPS虚拟化架构有多种,常见有:OpenVZ、Xen、Hyper-V、KVM、VMWare。1、OpenVZOpenVZ(简称OVZ)采用SWsoft的Virutozzo虚拟化服务器软件产品的内核,是基于Linux平台的操作系统级服务器虚拟化架构。这个架构直接调用母服务器(母机)中的内核,模拟生... 概念:UEFI,全称“统一的可扩展固件接口”(Unified Extensible Firmware Interface), 是一种详细描述类型接口的标准。这种接口用于操作系统自动从预启动的操作环境,加载到一种操作系统上。可扩展固件接口(Extensible Firmware Interface,EFI)是 Intel 为 PC 固件的体系结构、接口和服务提出的建议标准。其主要目的是为了提供一组在 OS 加载之前(启动前)在所有平台上一致的、正确指定的启动服务,被看做是有近2...
概念:UEFI,全称“统一的可扩展固件接口”(Unified Extensible Firmware Interface), 是一种详细描述类型接口的标准。这种接口用于操作系统自动从预启动的操作环境,加载到一种操作系统上。可扩展固件接口(Extensible Firmware Interface,EFI)是 Intel 为 PC 固件的体系结构、接口和服务提出的建议标准。其主要目的是为了提供一组在 OS 加载之前(启动前)在所有平台上一致的、正确指定的启动服务,被看做是有近2... 根据《淘宝规则》中关于违规扣分清零的规定(查看规则),违规扣分将在每年的12月31日清零。 2015年度淘宝网违规扣分将在2015年12月31日24时按如下方案清零:一、一般违规扣分 所有2015年的一般违规扣分将于2015年12月31日24时清零。但正在执行的节点处理或其他违规处理措施将继续执行,直至违规处理期满且通过考试后方可解除。 二、严重违规扣分(不含出售假冒商品) 1. 所有2015年度严重违规扣分(除出售假冒商品外)未满48分的,将于2015年12月31日24时清...
根据《淘宝规则》中关于违规扣分清零的规定(查看规则),违规扣分将在每年的12月31日清零。 2015年度淘宝网违规扣分将在2015年12月31日24时按如下方案清零:一、一般违规扣分 所有2015年的一般违规扣分将于2015年12月31日24时清零。但正在执行的节点处理或其他违规处理措施将继续执行,直至违规处理期满且通过考试后方可解除。 二、严重违规扣分(不含出售假冒商品) 1. 所有2015年度严重违规扣分(除出售假冒商品外)未满48分的,将于2015年12月31日24时清... 关于PHP has encountered an Access Violation(PHP已经遇到了一个访问冲突在xxxx)问题的解决,问题描述:服务器系统为windows2003.先重启一下IIS就能当时解决这个问题,但是后面还会时不时发生PHP has encountered an Access Violation错误。下面是一些解决办法的总结。一、去掉 php中 eaccelerator 的扩展 这样做能够解决您的问题不过可能会加重系统负担 因为eaccelerator...
关于PHP has encountered an Access Violation(PHP已经遇到了一个访问冲突在xxxx)问题的解决,问题描述:服务器系统为windows2003.先重启一下IIS就能当时解决这个问题,但是后面还会时不时发生PHP has encountered an Access Violation错误。下面是一些解决办法的总结。一、去掉 php中 eaccelerator 的扩展 这样做能够解决您的问题不过可能会加重系统负担 因为eaccelerator...