2018
06-13
06-13
AngularJS 自定义指令Directive中Scope数据交互详解 NEW
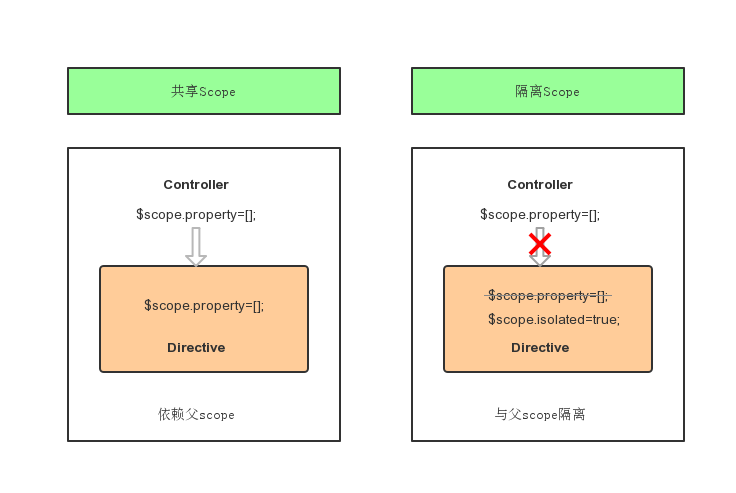
 什么是隔离 ScopeAngularJS 的 directive 默认能共享父 scope 中定义的属性,例如在模版中直接使用父 scope 中的对象和属性。通常使用这种直接共享的方式可以实现一些简单的 directive 功能。当你需要创建一个可重复使用的 directive,只是偶尔需要访问或者修改父 scope 的数据,就需要使用隔离 scope。当使用隔离 scope 的时候,directive 会创建一个没有依赖父 scope 的 scope,并提供一些访问父 sc...
Read More >
什么是隔离 ScopeAngularJS 的 directive 默认能共享父 scope 中定义的属性,例如在模版中直接使用父 scope 中的对象和属性。通常使用这种直接共享的方式可以实现一些简单的 directive 功能。当你需要创建一个可重复使用的 directive,只是偶尔需要访问或者修改父 scope 的数据,就需要使用隔离 scope。当使用隔离 scope 的时候,directive 会创建一个没有依赖父 scope 的 scope,并提供一些访问父 sc...
Read More >

 当我安装了webpack,在命令行输入webpack -v结果发生报错,webpack不是内部命令,当时在往上找到了一个解决办法。也真正解决了问题;方法如下:1、安装node;2、如果你忘记了node的安装目录,没关系,在命令行输入path;如果你设置过node的环境变量,这里一定会有显示;这样我们看的出我的node安装在了C:\Program Files\nodejs\目录下了;3、配置一下npm的路径,这里主要是配置npm的全局存放路径和缓存路径;npm config s...
当我安装了webpack,在命令行输入webpack -v结果发生报错,webpack不是内部命令,当时在往上找到了一个解决办法。也真正解决了问题;方法如下:1、安装node;2、如果你忘记了node的安装目录,没关系,在命令行输入path;如果你设置过node的环境变量,这里一定会有显示;这样我们看的出我的node安装在了C:\Program Files\nodejs\目录下了;3、配置一下npm的路径,这里主要是配置npm的全局存放路径和缓存路径;npm config s... 简介Combo Select 是一款友好的 jQuery 下拉框插件,在 PC 浏览器上它能模拟一个简单漂亮的下拉框,在 iPad 等移动设备上又能回退到原生样式。Combo Select 能够对选项进行检索过滤,同时支持键盘控制。GitHub 地址:https://github.com/PebbleRoad/combo-select浏览器兼容IE8+ Chrome Firefox Opera Safari 使用方法1、引入文...
简介Combo Select 是一款友好的 jQuery 下拉框插件,在 PC 浏览器上它能模拟一个简单漂亮的下拉框,在 iPad 等移动设备上又能回退到原生样式。Combo Select 能够对选项进行检索过滤,同时支持键盘控制。GitHub 地址:https://github.com/PebbleRoad/combo-select浏览器兼容IE8+ Chrome Firefox Opera Safari 使用方法1、引入文... jquery中的ajax方法参数总是记不住,这里记录一下。1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。2.type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。3.timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。4.asy...
jquery中的ajax方法参数总是记不住,这里记录一下。1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。2.type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。3.timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。4.asy... 本节内容:JavaScript基础Dom编程jQeuryJavaScript基础JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。1、存在形式1、文件形式 <script src="js/oldboy.js"></script>2、嵌入html...
本节内容:JavaScript基础Dom编程jQeuryJavaScript基础JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。1、存在形式1、文件形式 <script src="js/oldboy.js"></script>2、嵌入html... 引入多个js文件jQuery的$命名冲突原因及解决办法 在Jquery中,$是JQuery的别名,所有使用$的地方也都可以使用JQuery来替换,如$('#msg')等同于JQuery('#msg')的写法。然而,当我们引入多个js库后,在另外一个js库中也定义了$符号的话,那么我们在使用$符号时就发生了冲突,因为调用js库的js语法中的$不清楚到底调用哪个js库,导致其中一个js库调用效果失效。...
引入多个js文件jQuery的$命名冲突原因及解决办法 在Jquery中,$是JQuery的别名,所有使用$的地方也都可以使用JQuery来替换,如$('#msg')等同于JQuery('#msg')的写法。然而,当我们引入多个js库后,在另外一个js库中也定义了$符号的话,那么我们在使用$符号时就发生了冲突,因为调用js库的js语法中的$不清楚到底调用哪个js库,导致其中一个js库调用效果失效。...