2014
07-15
07-15
Jquery+Flash老虎机抽奖源码 NEW
奖品图片外部调用,便于开发,只需要换一张图片,就可以完成看上去非常复杂的老虎机抽奖了。奖品数量、概率自由设置。兼容IE、火狐、谷歌等浏览器,效果表现好。附flash源码(内有详细注释)、示例JS代码、示例PHP代码打包下载。演示地址:Jquery+Flash老虎机抽奖源码模板打包下载...
Read More >
 专注于互联网、网络技术的原创IT科技博客!
专注于互联网、网络技术的原创IT科技博客!
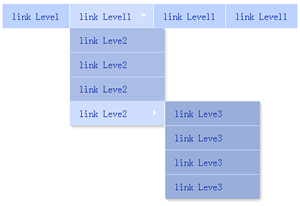
 Superfish是Joel Birch写的一个用来制作下拉菜单的jQuery插件。发现用Superfish来制作下拉菜单真的很方便而好很好用,而且还可以通过Superfish提供的参数来控制下拉菜单的不同效果,而且他没有层级限制,换句话说可以通过Superfish来写你想要的层级菜单。功能如些强大,而且好用,所以把joel Birch的Superfish稍加整理,贴上来与大家分享,因为像我这样不会js的朋友还是蛮好多的,有时用CSS制作下拉菜单那是极其命苦的事情,借助jQu...
Read More >
Superfish是Joel Birch写的一个用来制作下拉菜单的jQuery插件。发现用Superfish来制作下拉菜单真的很方便而好很好用,而且还可以通过Superfish提供的参数来控制下拉菜单的不同效果,而且他没有层级限制,换句话说可以通过Superfish来写你想要的层级菜单。功能如些强大,而且好用,所以把joel Birch的Superfish稍加整理,贴上来与大家分享,因为像我这样不会js的朋友还是蛮好多的,有时用CSS制作下拉菜单那是极其命苦的事情,借助jQu...
Read More >