2019
06-11
06-11
基于WebGL的VR实现 NEW
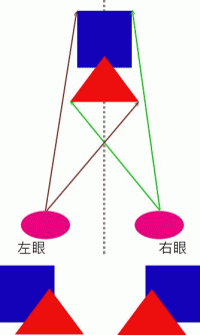
 VR概述什么是 VRVR(Virtual Reality)是利用电脑模拟产生一个三维空间的虚拟世界,提供用户关于视觉等感官的模拟,让用户感觉仿佛身历其境,可以及时、没有限制地观察三维空间内的事物。用户进行位置移动时,电脑可以立即进行复杂的运算,将精确的三维世界视频传回产生临场感。—— 维基百科VR 的显示原理了解 VR 显示原理前,先了解我们人眼的立体视觉的成像原理:人眼的视觉是可以感觉出深度的,也就是深度知觉(depth perception)。而有了深度的信息后,才能判断...
Read More >
VR概述什么是 VRVR(Virtual Reality)是利用电脑模拟产生一个三维空间的虚拟世界,提供用户关于视觉等感官的模拟,让用户感觉仿佛身历其境,可以及时、没有限制地观察三维空间内的事物。用户进行位置移动时,电脑可以立即进行复杂的运算,将精确的三维世界视频传回产生临场感。—— 维基百科VR 的显示原理了解 VR 显示原理前,先了解我们人眼的立体视觉的成像原理:人眼的视觉是可以感觉出深度的,也就是深度知觉(depth perception)。而有了深度的信息后,才能判断...
Read More >

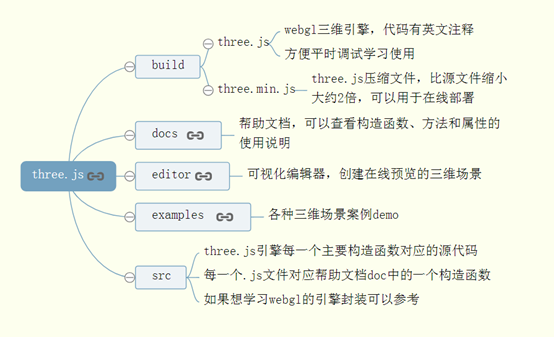
 ThreeJs概述最初使用WebGL原生的API来写3D程序是一件非常痛苦的事情而ThreeJs就是对WebGL的一个封装。说白了ThreeJs就是一个封装了WebGL的js库,类比jQuery封装了Dom。官方资源https://threejs.org/GitHub:https://github.com/mrdoob/three.js官方例子:https://threejs.org/examples/源码结构三大组件示意图三维几何体网格模型相机-正投影和透视Lambert光...
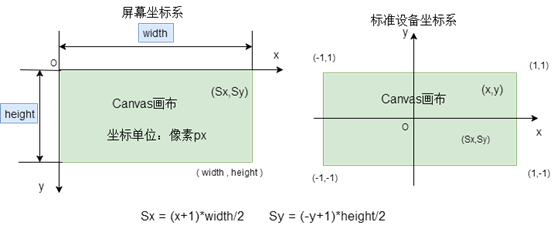
ThreeJs概述最初使用WebGL原生的API来写3D程序是一件非常痛苦的事情而ThreeJs就是对WebGL的一个封装。说白了ThreeJs就是一个封装了WebGL的js库,类比jQuery封装了Dom。官方资源https://threejs.org/GitHub:https://github.com/mrdoob/three.js官方例子:https://threejs.org/examples/源码结构三大组件示意图三维几何体网格模型相机-正投影和透视Lambert光... 坐标系&坐标系转化算法 Threejs的三维坐标系为右手坐标系。Threejs世界坐标转化为屏幕坐标步骤:世界坐标-标准坐标-屏幕坐标具体代码实现:/**
* 立方体世界坐标转屏幕坐标
*/
//获取网格模型boxMesh的世界坐标
var worldVector = new THREE.Vector3(
boxMesh.position.x,
boxMesh.posi...
坐标系&坐标系转化算法 Threejs的三维坐标系为右手坐标系。Threejs世界坐标转化为屏幕坐标步骤:世界坐标-标准坐标-屏幕坐标具体代码实现:/**
* 立方体世界坐标转屏幕坐标
*/
//获取网格模型boxMesh的世界坐标
var worldVector = new THREE.Vector3(
boxMesh.position.x,
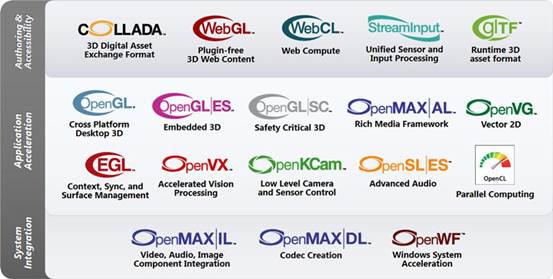
boxMesh.posi... OpenGL概述OpenGL是一个三维绘图标准(这个标准规定了API的输入和输出,具体的内部实现一般是由显卡厂商实现)。这个标准也有一个web的版本(WebGL)。标准化组织:Khronos Group 成立于 2000 年 1 月,由包括 3Dlabs, ATI, Discreet, Evans & Sutherland, Intel, Nvidia, SGI 和 Sun Microsystems 在内的多家国际知名多媒体行业领导者创立,致力于发展开放标准的应用程序...
OpenGL概述OpenGL是一个三维绘图标准(这个标准规定了API的输入和输出,具体的内部实现一般是由显卡厂商实现)。这个标准也有一个web的版本(WebGL)。标准化组织:Khronos Group 成立于 2000 年 1 月,由包括 3Dlabs, ATI, Discreet, Evans & Sutherland, Intel, Nvidia, SGI 和 Sun Microsystems 在内的多家国际知名多媒体行业领导者创立,致力于发展开放标准的应用程序... 一:Linux启动流程Rhel6启动过程:Rhel7启动过程: GRUB2相较于GRUB一代的提升:更健壮、可移植、更强大。支持BIOS、EFI和OpenFirmware,支持GPT和MBR分区表。支持非Linux系统,如苹果HFS文件系统和Windows的NTFS文件系统。systemd 被设计用来改进 sysvinit 的缺点,它和ubuntu的upstart是竞争对手,预计会取代它们。systemd的目标是:尽可能启动更少进程;尽可能将更多进程并行启动。sys...
一:Linux启动流程Rhel6启动过程:Rhel7启动过程: GRUB2相较于GRUB一代的提升:更健壮、可移植、更强大。支持BIOS、EFI和OpenFirmware,支持GPT和MBR分区表。支持非Linux系统,如苹果HFS文件系统和Windows的NTFS文件系统。systemd 被设计用来改进 sysvinit 的缺点,它和ubuntu的upstart是竞争对手,预计会取代它们。systemd的目标是:尽可能启动更少进程;尽可能将更多进程并行启动。sys... 一、H5自带进度条html代码如下:<div id="d1">
<p id="pgv">进度:0%</p>
<progress id="pg" max="100" value="0"></progre...
一、H5自带进度条html代码如下:<div id="d1">
<p id="pgv">进度:0%</p>
<progress id="pg" max="100" value="0"></progre... 插件描述:jquery.qrcode.js 是一个能够在客户端生成矩阵二维码QRCode 的jquery插件 ,使用它可以很方便的在页面上生成二维条码。官方文档地址:http://larsjung.de/jquery-qrcode/github地址:https://github.com/lrsjng/jquery-qrcode 官方demo:https://larsjung.de/jquery-qrcode/latest/demo/ 如何使用它将jquer...
插件描述:jquery.qrcode.js 是一个能够在客户端生成矩阵二维码QRCode 的jquery插件 ,使用它可以很方便的在页面上生成二维条码。官方文档地址:http://larsjung.de/jquery-qrcode/github地址:https://github.com/lrsjng/jquery-qrcode 官方demo:https://larsjung.de/jquery-qrcode/latest/demo/ 如何使用它将jquer... Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端,Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果,是前端常用的制作轮播。但是官方并没有给出图片与视频混合轮播的例子。一、整理思路①判断当前是图片还是视频②如果是图片则正常设置轮播时间,如果是视频则获取播放状态,如果是播放状态,轮播不切换,播放结束后开始轮播下一屏。③分屏器切换事件添加二、实现代码①html代码<div class='swiper-c...
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端,Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果,是前端常用的制作轮播。但是官方并没有给出图片与视频混合轮播的例子。一、整理思路①判断当前是图片还是视频②如果是图片则正常设置轮播时间,如果是视频则获取播放状态,如果是播放状态,轮播不切换,播放结束后开始轮播下一屏。③分屏器切换事件添加二、实现代码①html代码<div class='swiper-c...