2019
06-10
06-10
初识Threejs三大组件及实例(绘制一个立方体) NEW
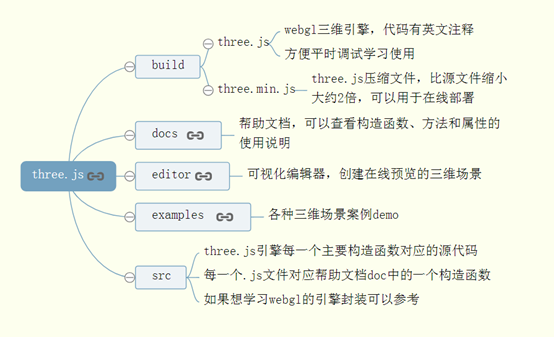
 ThreeJs概述最初使用WebGL原生的API来写3D程序是一件非常痛苦的事情而ThreeJs就是对WebGL的一个封装。说白了ThreeJs就是一个封装了WebGL的js库,类比jQuery封装了Dom。官方资源https://threejs.org/GitHub:https://github.com/mrdoob/three.js官方例子:https://threejs.org/examples/源码结构三大组件示意图三维几何体网格模型相机-正投影和透视Lambert光...
Read More >
ThreeJs概述最初使用WebGL原生的API来写3D程序是一件非常痛苦的事情而ThreeJs就是对WebGL的一个封装。说白了ThreeJs就是一个封装了WebGL的js库,类比jQuery封装了Dom。官方资源https://threejs.org/GitHub:https://github.com/mrdoob/three.js官方例子:https://threejs.org/examples/源码结构三大组件示意图三维几何体网格模型相机-正投影和透视Lambert光...
Read More >

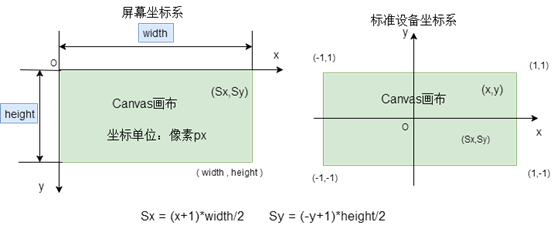
 坐标系&坐标系转化算法 Threejs的三维坐标系为右手坐标系。Threejs世界坐标转化为屏幕坐标步骤:世界坐标-标准坐标-屏幕坐标具体代码实现:/**
* 立方体世界坐标转屏幕坐标
*/
//获取网格模型boxMesh的世界坐标
var worldVector = new THREE.Vector3(
boxMesh.position.x,
boxMesh.posi...
坐标系&坐标系转化算法 Threejs的三维坐标系为右手坐标系。Threejs世界坐标转化为屏幕坐标步骤:世界坐标-标准坐标-屏幕坐标具体代码实现:/**
* 立方体世界坐标转屏幕坐标
*/
//获取网格模型boxMesh的世界坐标
var worldVector = new THREE.Vector3(
boxMesh.position.x,
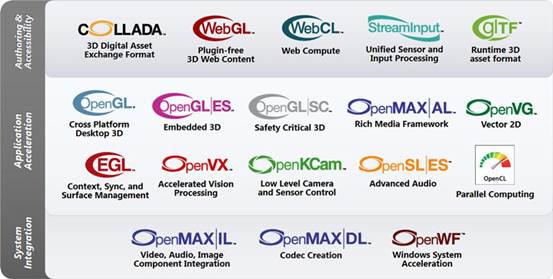
boxMesh.posi... OpenGL概述OpenGL是一个三维绘图标准(这个标准规定了API的输入和输出,具体的内部实现一般是由显卡厂商实现)。这个标准也有一个web的版本(WebGL)。标准化组织:Khronos Group 成立于 2000 年 1 月,由包括 3Dlabs, ATI, Discreet, Evans & Sutherland, Intel, Nvidia, SGI 和 Sun Microsystems 在内的多家国际知名多媒体行业领导者创立,致力于发展开放标准的应用程序...
OpenGL概述OpenGL是一个三维绘图标准(这个标准规定了API的输入和输出,具体的内部实现一般是由显卡厂商实现)。这个标准也有一个web的版本(WebGL)。标准化组织:Khronos Group 成立于 2000 年 1 月,由包括 3Dlabs, ATI, Discreet, Evans & Sutherland, Intel, Nvidia, SGI 和 Sun Microsystems 在内的多家国际知名多媒体行业领导者创立,致力于发展开放标准的应用程序... 一:Linux启动流程Rhel6启动过程:Rhel7启动过程: GRUB2相较于GRUB一代的提升:更健壮、可移植、更强大。支持BIOS、EFI和OpenFirmware,支持GPT和MBR分区表。支持非Linux系统,如苹果HFS文件系统和Windows的NTFS文件系统。systemd 被设计用来改进 sysvinit 的缺点,它和ubuntu的upstart是竞争对手,预计会取代它们。systemd的目标是:尽可能启动更少进程;尽可能将更多进程并行启动。sys...
一:Linux启动流程Rhel6启动过程:Rhel7启动过程: GRUB2相较于GRUB一代的提升:更健壮、可移植、更强大。支持BIOS、EFI和OpenFirmware,支持GPT和MBR分区表。支持非Linux系统,如苹果HFS文件系统和Windows的NTFS文件系统。systemd 被设计用来改进 sysvinit 的缺点,它和ubuntu的upstart是竞争对手,预计会取代它们。systemd的目标是:尽可能启动更少进程;尽可能将更多进程并行启动。sys... 一、H5自带进度条html代码如下:<div id="d1">
<p id="pgv">进度:0%</p>
<progress id="pg" max="100" value="0"></progre...
一、H5自带进度条html代码如下:<div id="d1">
<p id="pgv">进度:0%</p>
<progress id="pg" max="100" value="0"></progre... 插件描述:jquery.qrcode.js 是一个能够在客户端生成矩阵二维码QRCode 的jquery插件 ,使用它可以很方便的在页面上生成二维条码。官方文档地址:http://larsjung.de/jquery-qrcode/github地址:https://github.com/lrsjng/jquery-qrcode 官方demo:https://larsjung.de/jquery-qrcode/latest/demo/ 如何使用它将jquer...
插件描述:jquery.qrcode.js 是一个能够在客户端生成矩阵二维码QRCode 的jquery插件 ,使用它可以很方便的在页面上生成二维条码。官方文档地址:http://larsjung.de/jquery-qrcode/github地址:https://github.com/lrsjng/jquery-qrcode 官方demo:https://larsjung.de/jquery-qrcode/latest/demo/ 如何使用它将jquer... Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端,Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果,是前端常用的制作轮播。但是官方并没有给出图片与视频混合轮播的例子。一、整理思路①判断当前是图片还是视频②如果是图片则正常设置轮播时间,如果是视频则获取播放状态,如果是播放状态,轮播不切换,播放结束后开始轮播下一屏。③分屏器切换事件添加二、实现代码①html代码<div class='swiper-c...
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端,Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果,是前端常用的制作轮播。但是官方并没有给出图片与视频混合轮播的例子。一、整理思路①判断当前是图片还是视频②如果是图片则正常设置轮播时间,如果是视频则获取播放状态,如果是播放状态,轮播不切换,播放结束后开始轮播下一屏。③分屏器切换事件添加二、实现代码①html代码<div class='swiper-c... 为大家制作了一个免费的微信编辑器,功能强大,欢迎使用!访问地址:http://chenyuan.ttfde.top/weixin/ ...
为大家制作了一个免费的微信编辑器,功能强大,欢迎使用!访问地址:http://chenyuan.ttfde.top/weixin/ ... ajax请求不同域名的页面时,由于浏览器安全限制是不允许请求的,发生错误。此时需要搭建服务器做代理捉取跨域页面,ajax请求自己建立的代理页面。如果你不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用。 看见这问题相信大家都不会陌生,也会很自然的得到解决方案,但是我这里真的不想写任何服务端代码,用jsonp吧,但是服务端没实现契约。在这里我是时候引入主角yahoo提供的jsonp代理:http://...
ajax请求不同域名的页面时,由于浏览器安全限制是不允许请求的,发生错误。此时需要搭建服务器做代理捉取跨域页面,ajax请求自己建立的代理页面。如果你不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用。 看见这问题相信大家都不会陌生,也会很自然的得到解决方案,但是我这里真的不想写任何服务端代码,用jsonp吧,但是服务端没实现契约。在这里我是时候引入主角yahoo提供的jsonp代理:http://... WdatePicker.js日期插件:1、 %y 当前年 %M 当前月 %d 当前日 %ld 本月最后一天 %H 当前时 %m 当前分 %s 当前秒2、可以通过配置minDate(最小日期) 和 maxDate(最大日期),来限制日期范围<input typ...
WdatePicker.js日期插件:1、 %y 当前年 %M 当前月 %d 当前日 %ld 本月最后一天 %H 当前时 %m 当前分 %s 当前秒2、可以通过配置minDate(最小日期) 和 maxDate(最大日期),来限制日期范围<input typ...